GraphQL is now available in Appsmith


We have teased the availability of GraphQL CRUD operations inside Appsmith for more than a couple weeks now. And we are excited to announce it’s finally here!

Before we dive in
GraphQL is many things to many devs. For this feature, we will talk about GraphQL as it is understood most popularly—a query language and a runtime for your existing data.
While there was a way to use GraphQL inside Appsmith, it was not the easiest.
Because Appsmith only supported REST APIs, you would have to transform GraphQL fetch queries with
JSON.stringify. Less painful than mutations.For each write or update query, in addition to transforming the query, you would have to specify an object and then define the object’s variables in the query body. Each variable would have to be brought in from the widgets you used on the canvas. More painful.
We didn’t have auto-complete for variables inside queries until recently, so you would need to switch between the editor and the canvas. Super-painful.
Given how popular GraphQL is with devs in general and those using Appsmith in particular, it was a no-brainer to ship native support as soon as we could, but we had to ensure we weren’t leading you onto tricky ground for connecting a datasource, writing queries, or getting variable names from widgets. Several careful considerations later, we are ready for the expose. Learn more about GraphQL use cases such as GraphQL GUI and GraphQL Admin Panel.
Let’s dive in
GraphQL inside Appsmith supports both unauthenticated—for single-use queries—and authenticated—for reusable datasource configs like the URL and params—API endpoints. To both endpoint types, you can,
Run dynamic
queryoperations with variables from your Appsmith widgetsWrite, update, or delete data with
mutationsPaginate your data by
limitandoffsetorkeysets, also called cursor-based pagination
“”☝🏾 We will assume you have created a new app —r ecommended in your Appsmith account—and have a ready GraphQL endpoint, e.g., https://api.github.com/graphq in the rest of this post.
Connecting an API
For single-use queries, you can use an unauthenticated API endpoint. Specify URL, headers, and query params and start writing your query just as you would with a REST API datasource.
For reusable configs like URL and params, choose Authenticated GraphQL API. In addition to specifying a URL, headers, and params, you would need to configure your authentication method, again, just as with a REST API.
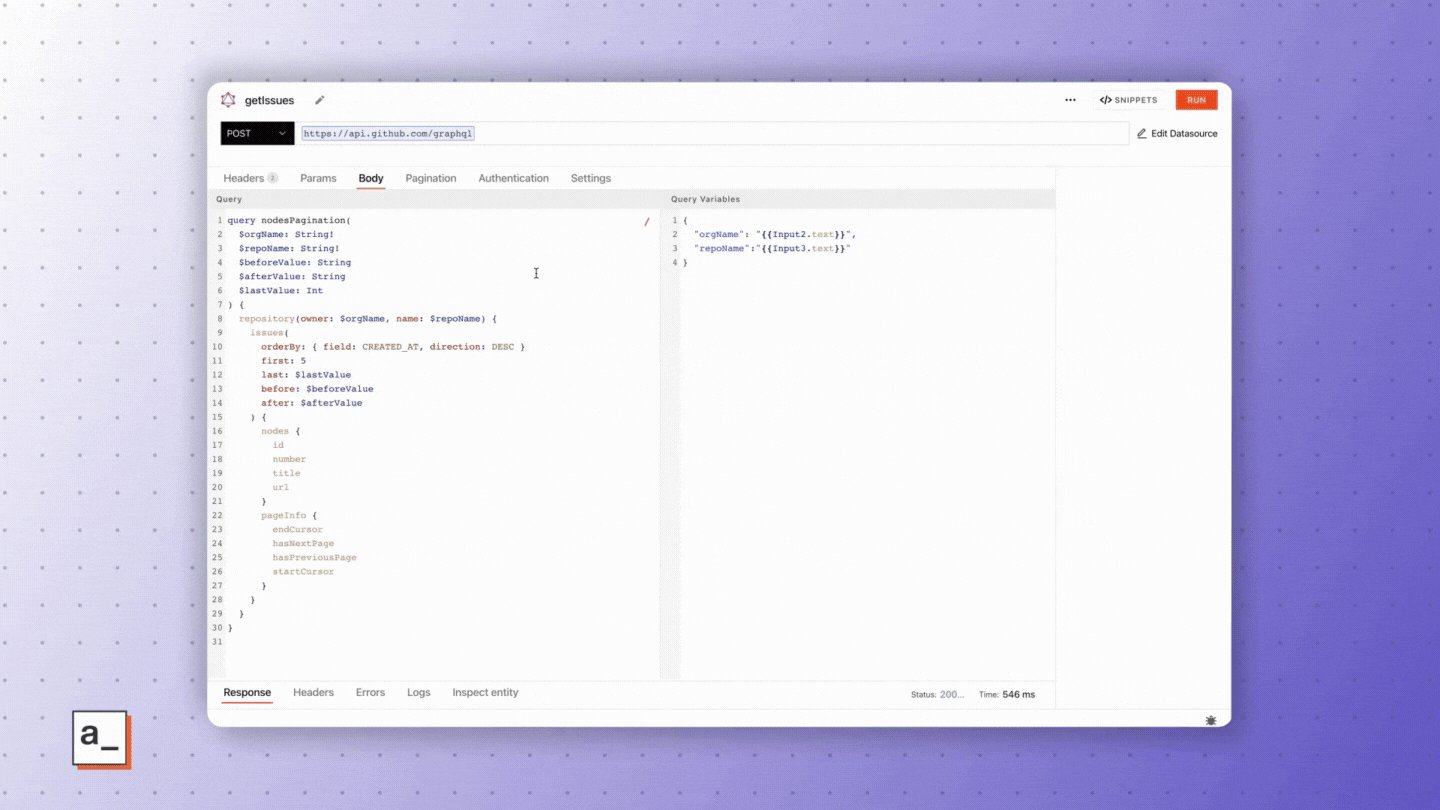
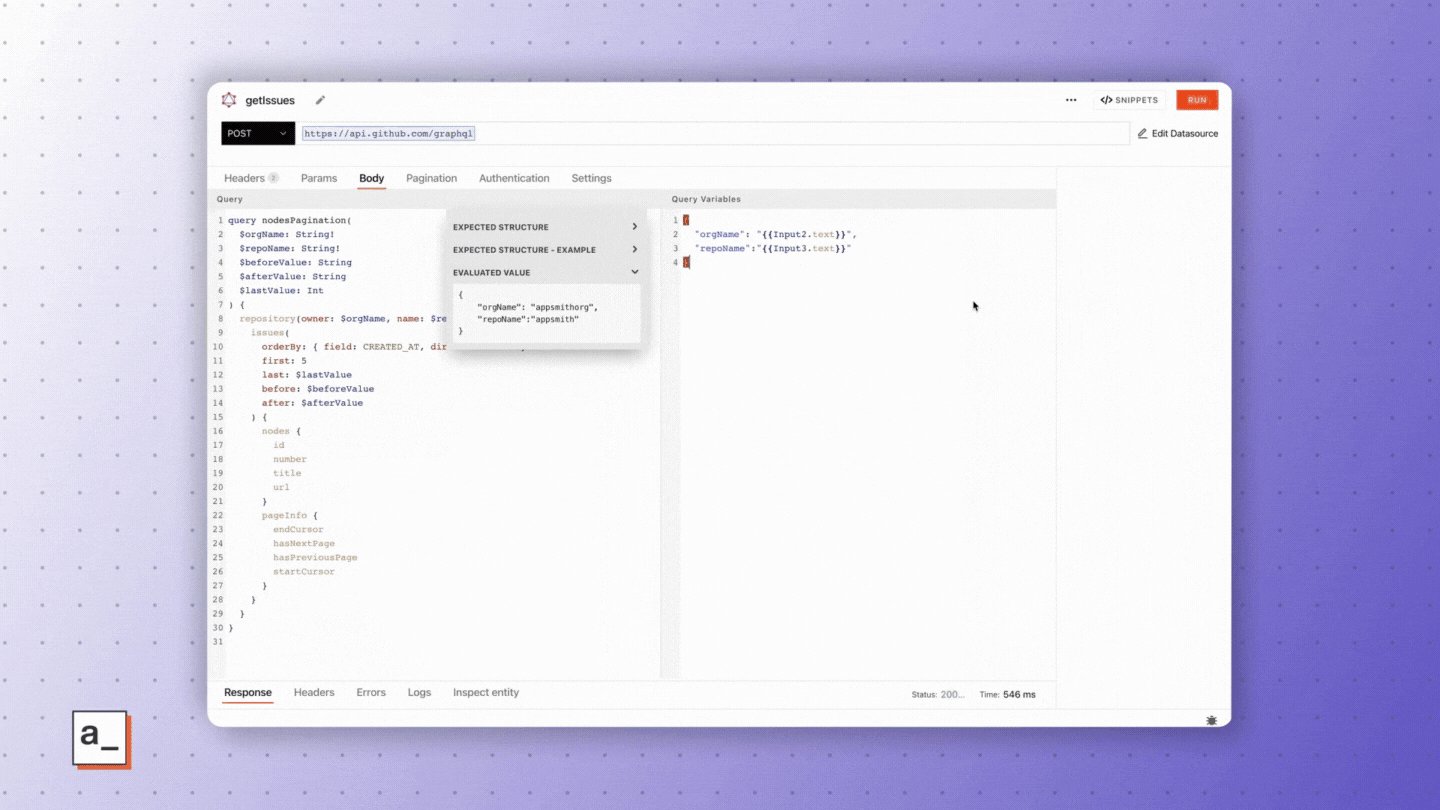
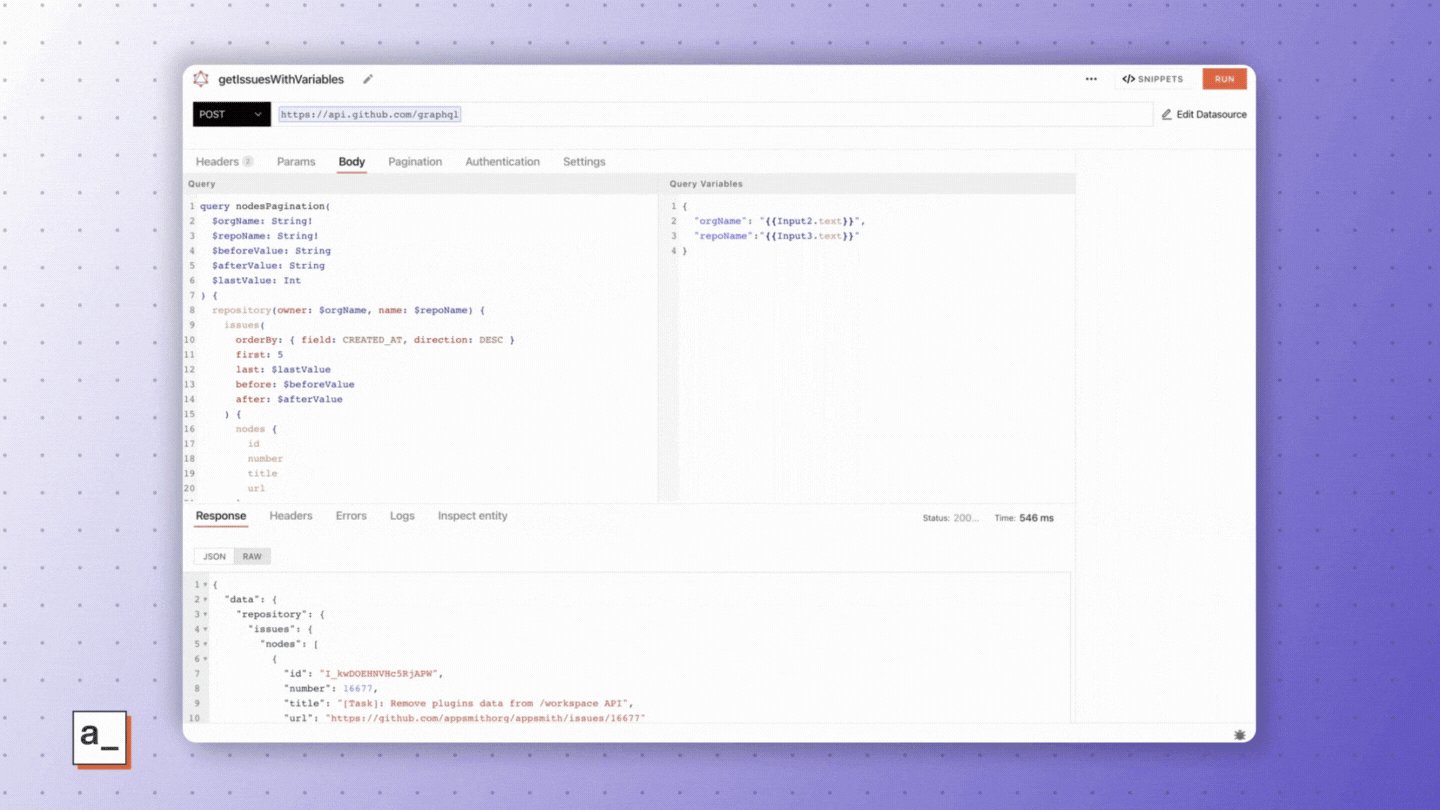
Query and Mutation
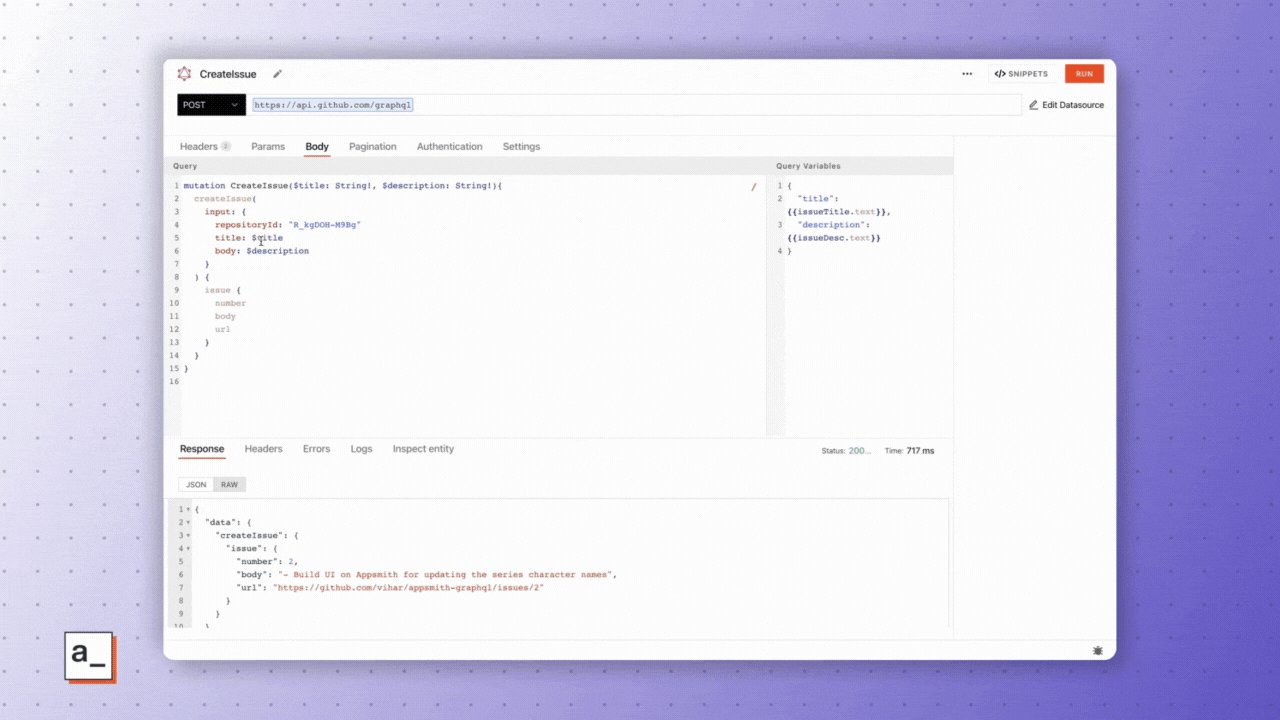
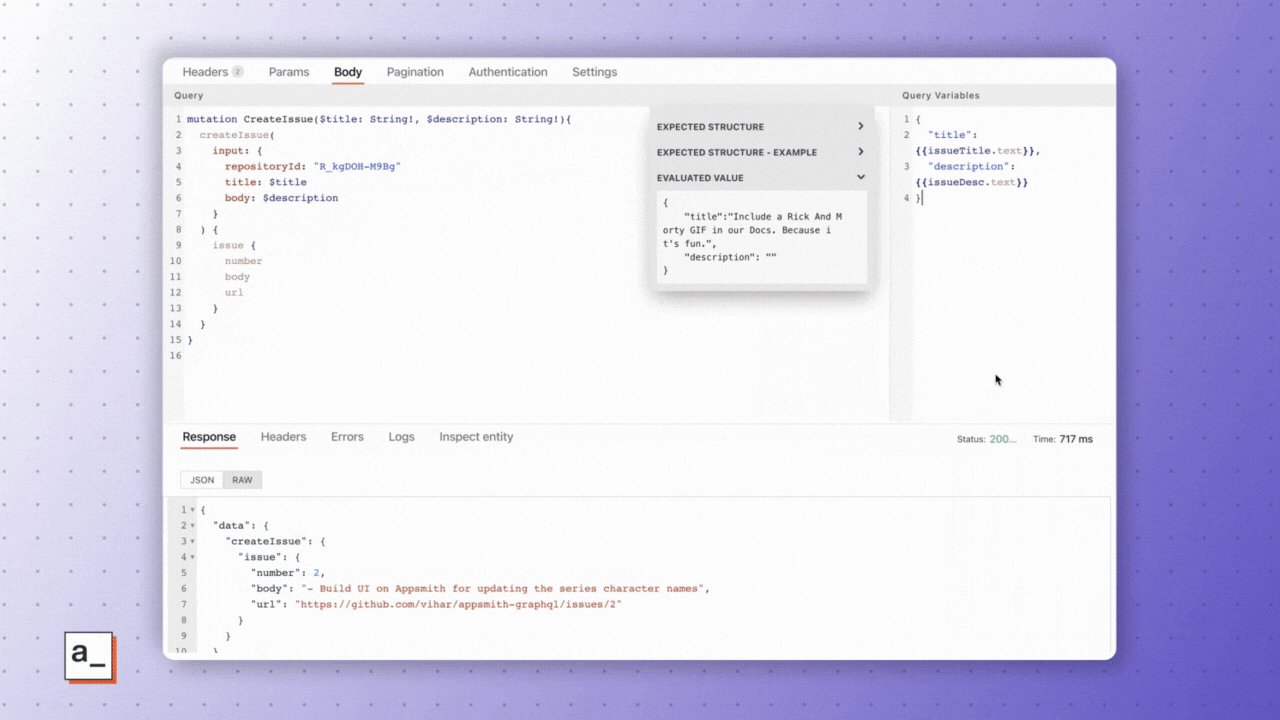
GraphQL uses query to fetch data and mutation to write data from and to the endpoint.
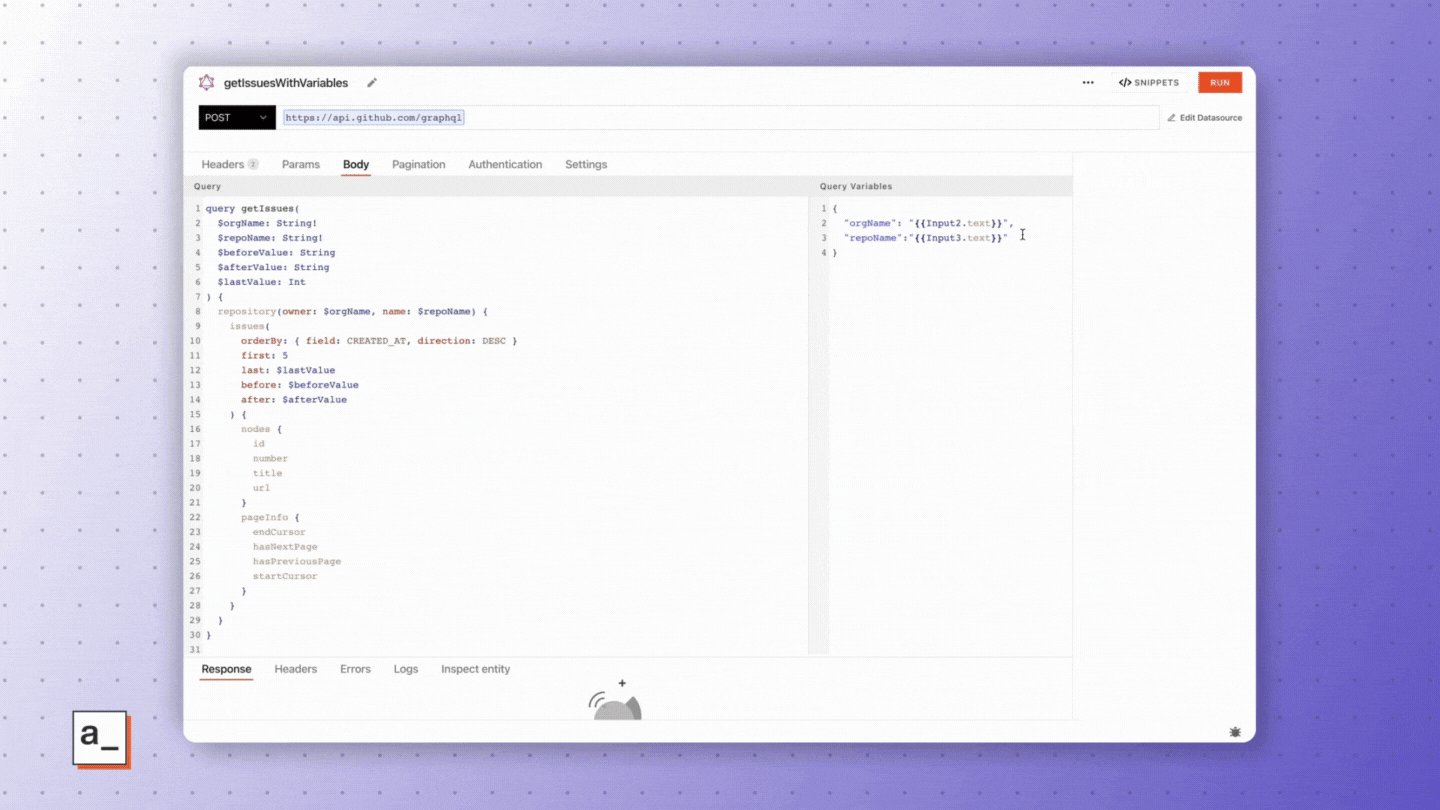
You will notice we have a two-pane layout for the query object and variables from your Appsmith widgets.

Or maybe you are feeling bold already and would like to specify a param—an object in GraphQL parlance—to your query.

“”
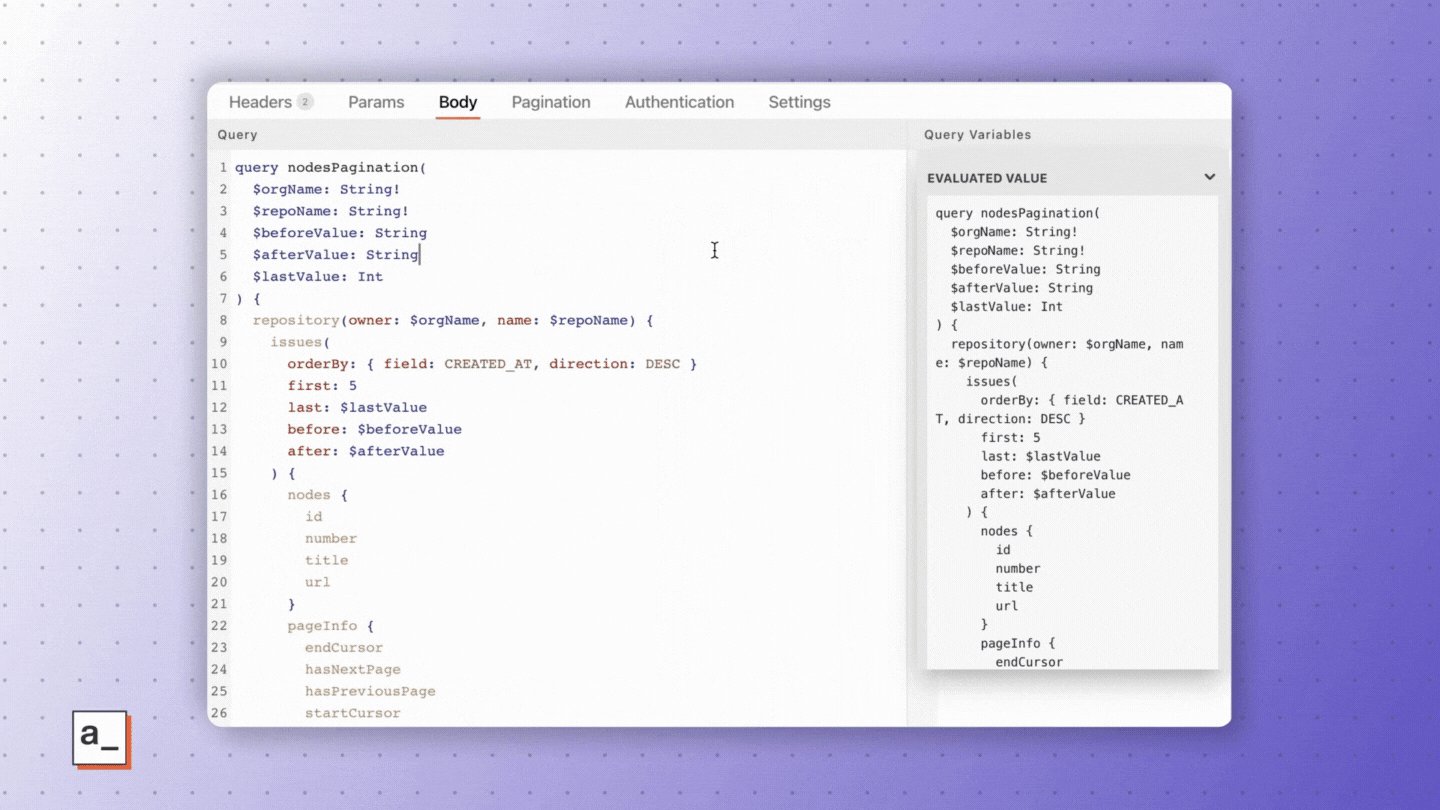
☝🏾 GraphQL queries in Appsmith auto-indent, just like REST API ones.
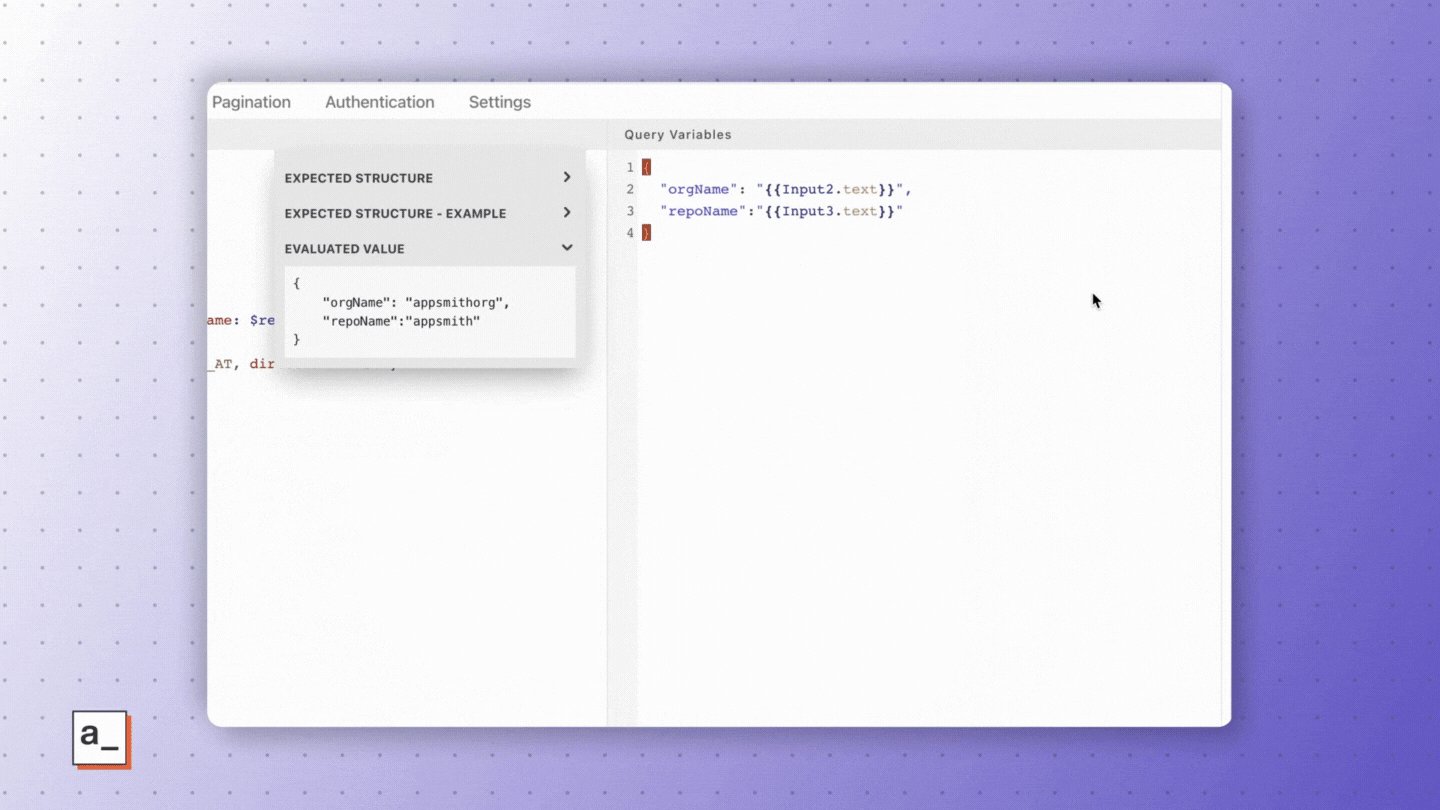
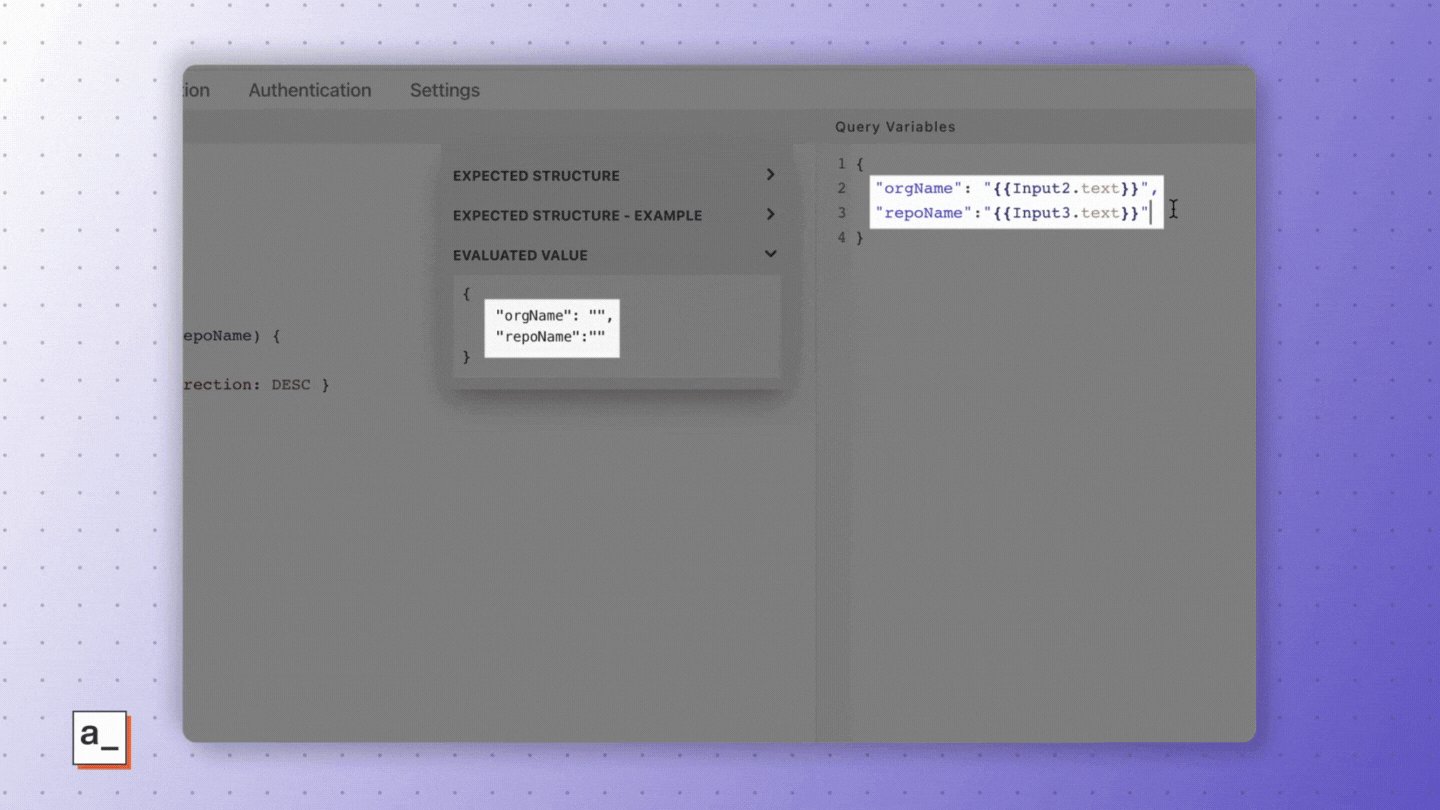
Variables follow the usual GraphQL enforcements and need to be in their own object. Hence, the second pane. You pass the variable to the query operation as a key-value-pair argument, but you already know that, so we will stop being preachy now.

And, auto-complete works inside {{ }} just like you would expect it to. Sweet, right?
“”
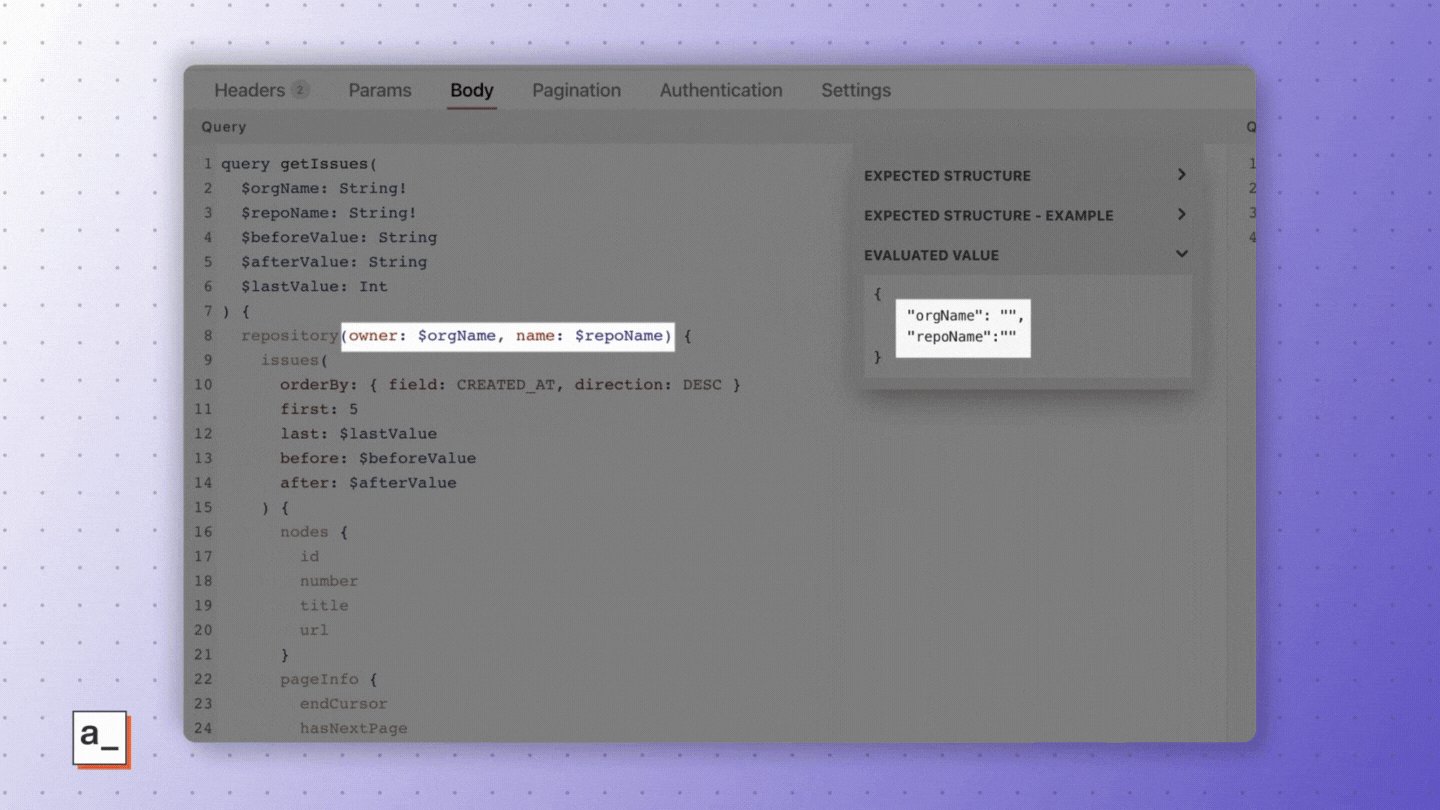
☝🏾 Last preach. Promise. GraphQL relies heavily on the database schema exposed by the endpoint and query operations need to adhere to the schema to return expected responses.
You can use fragment with your queries inside Appsmith to do away with repeating sets of fields that you would otherwise need to specify over and over again.
query issueDetailsFragment{ repository(owner:"appsmithorg", name:"appsmith"){ issues(orderBy:{field:CREATED_AT, direction:DESC},first:5){ nodes{ ...issueDetails } pageInfo{ endCursor hasNextPage hasPreviousPage startCursor } } } } fragment issueDetails on Issue{ id number title url }mutations always need an argu…
Sorry, we started being preachy again.
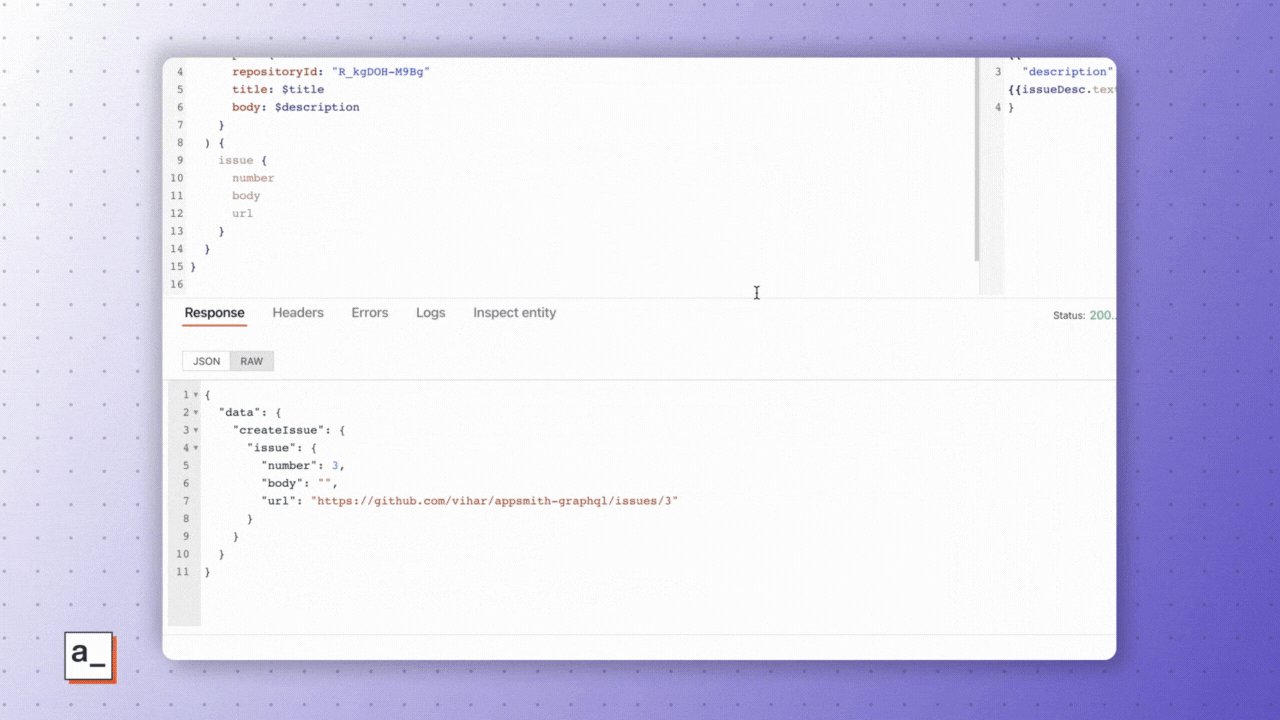
Much like with query, you can use variables from your Appsmith widgets in mutations operations.

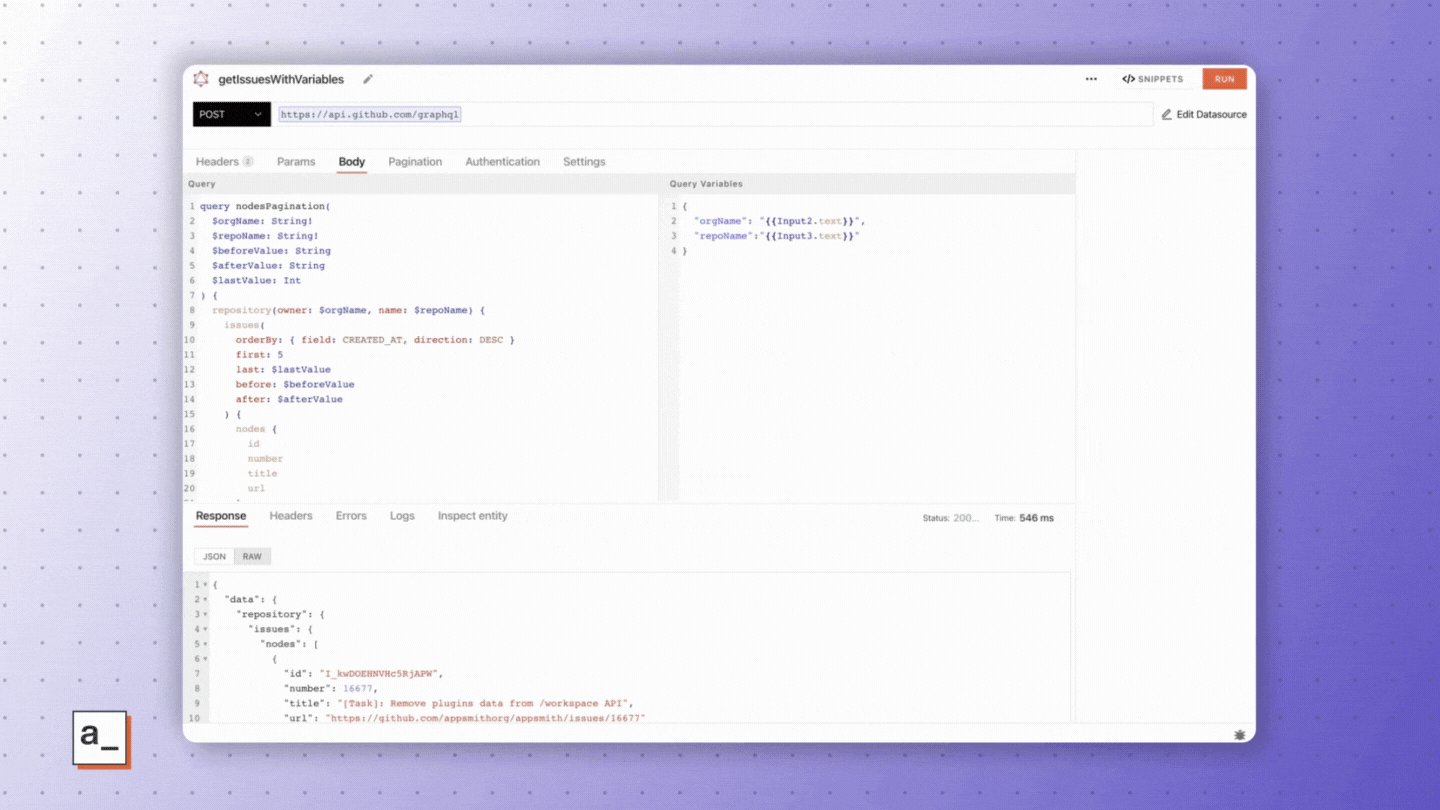
Pagination
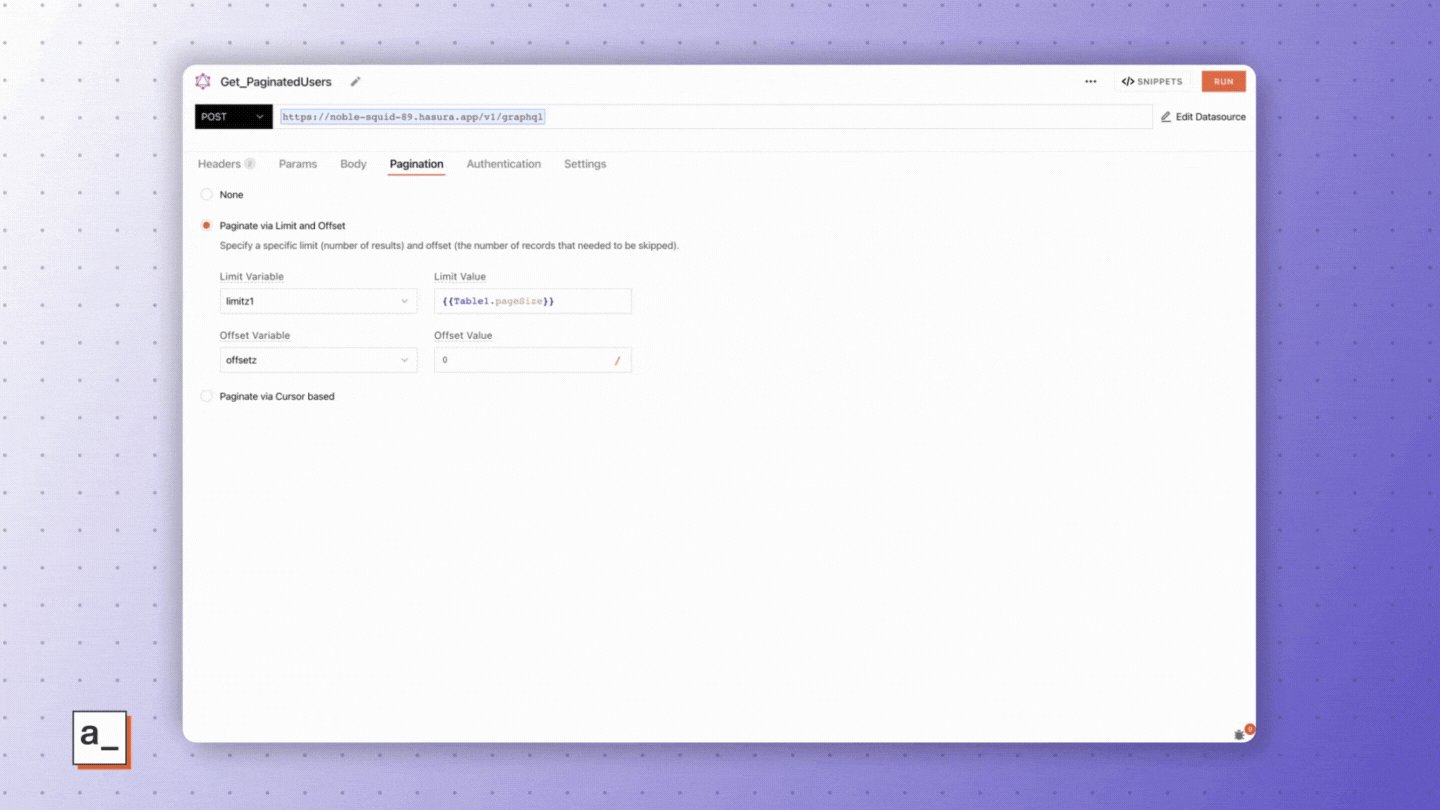
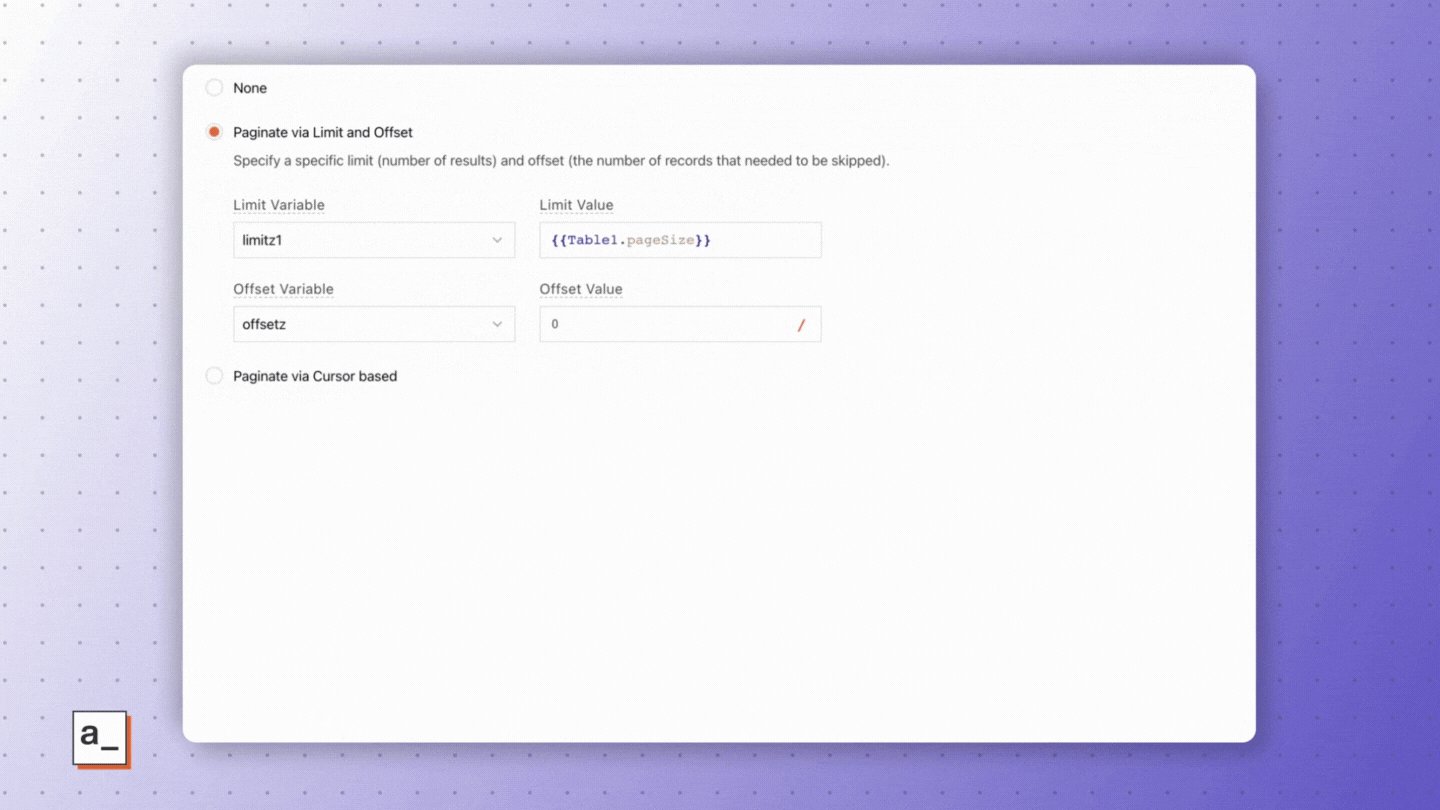
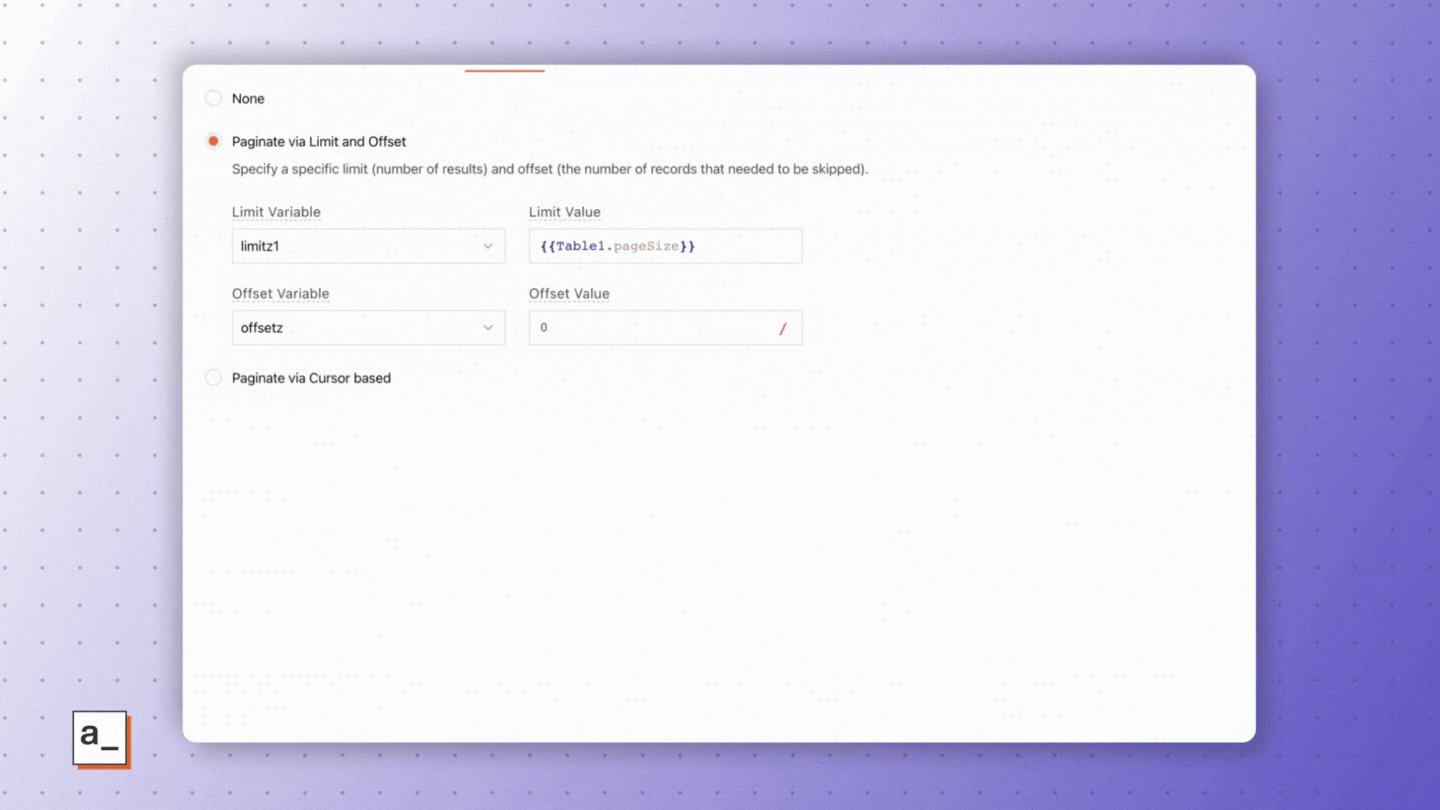
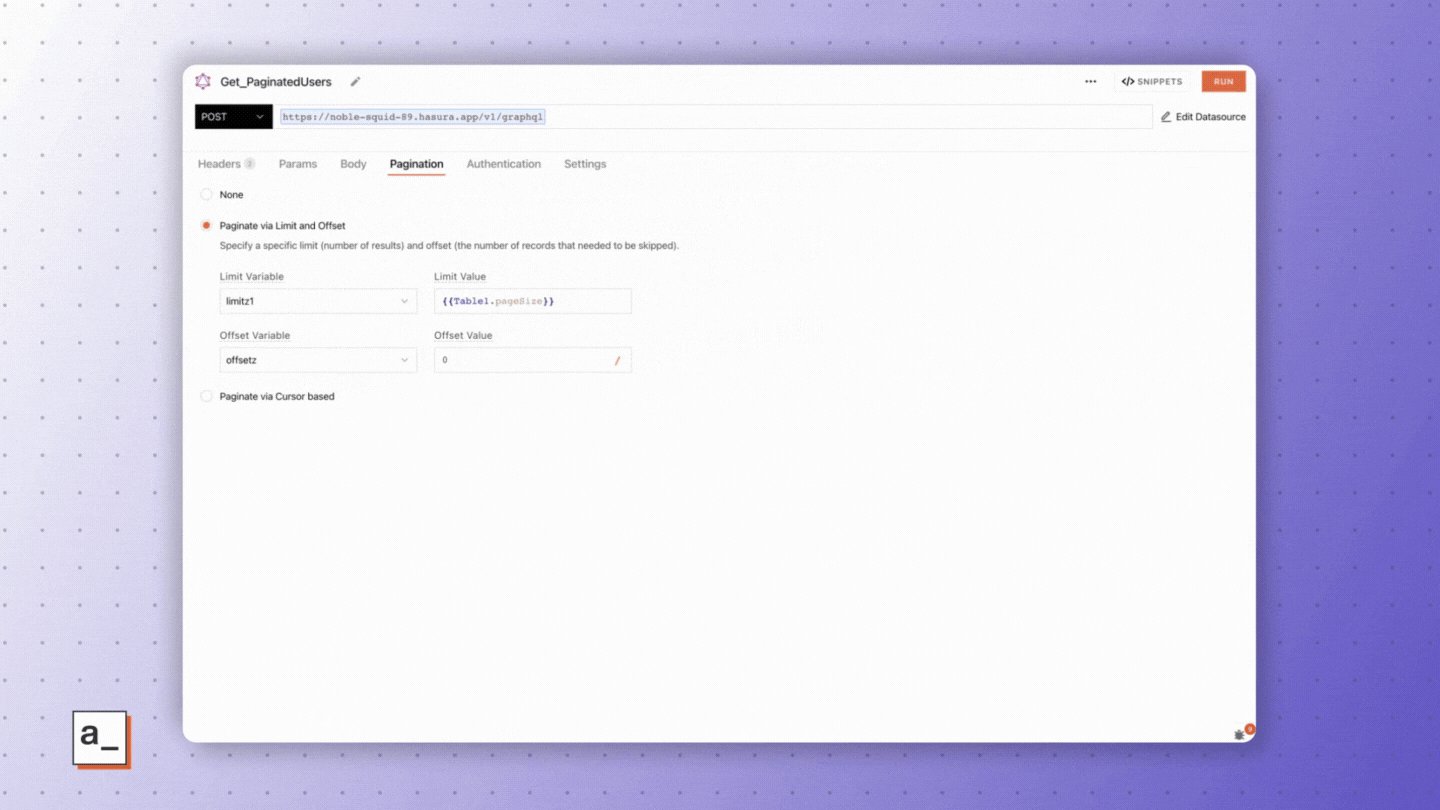
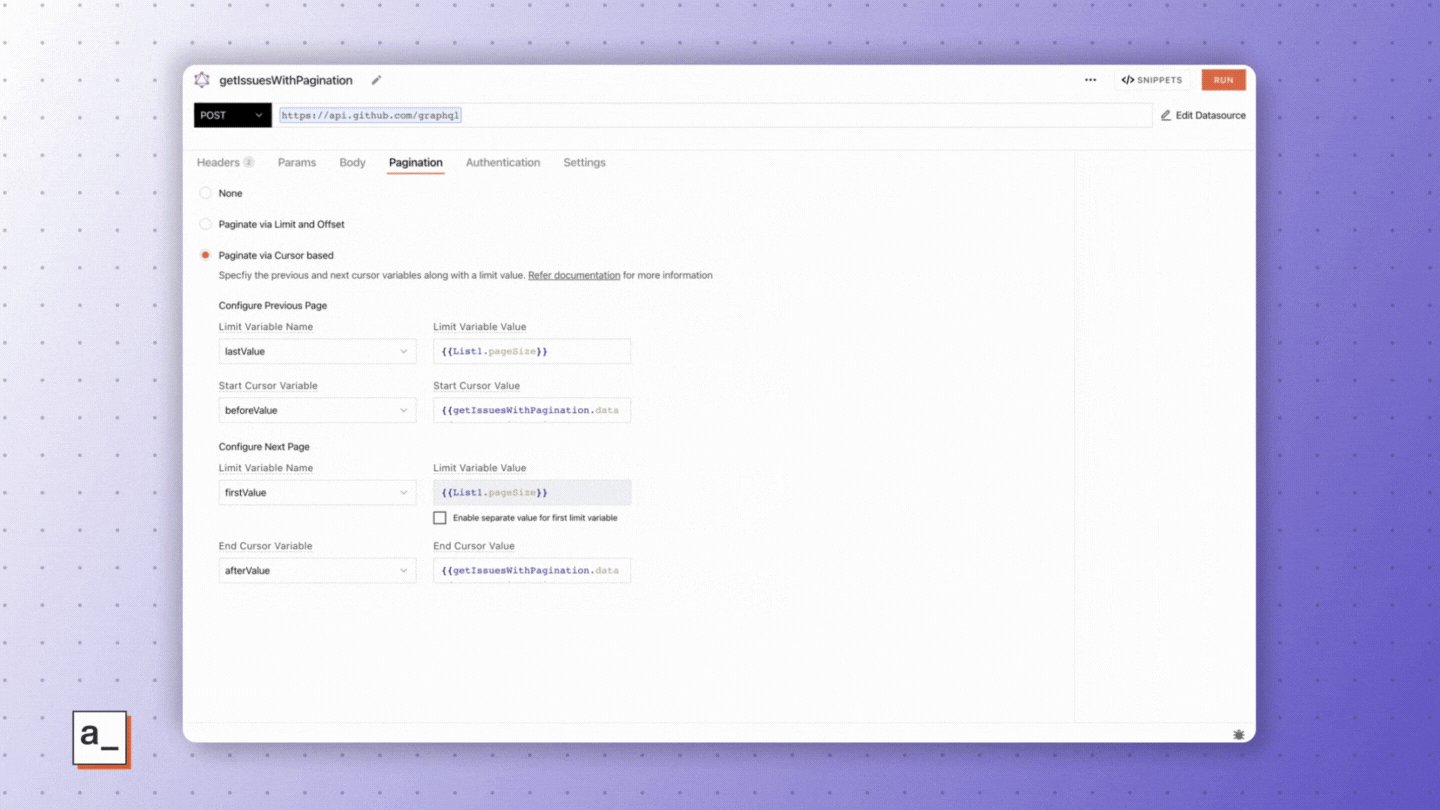
You will see a Pagination tab under every GraphQL query, much like with a REST API, where you can choose from one of two supported pagination methods in Appsmith.
Limit and offset: Straightforward and basic, this method expects a limit and an offset value.

Example
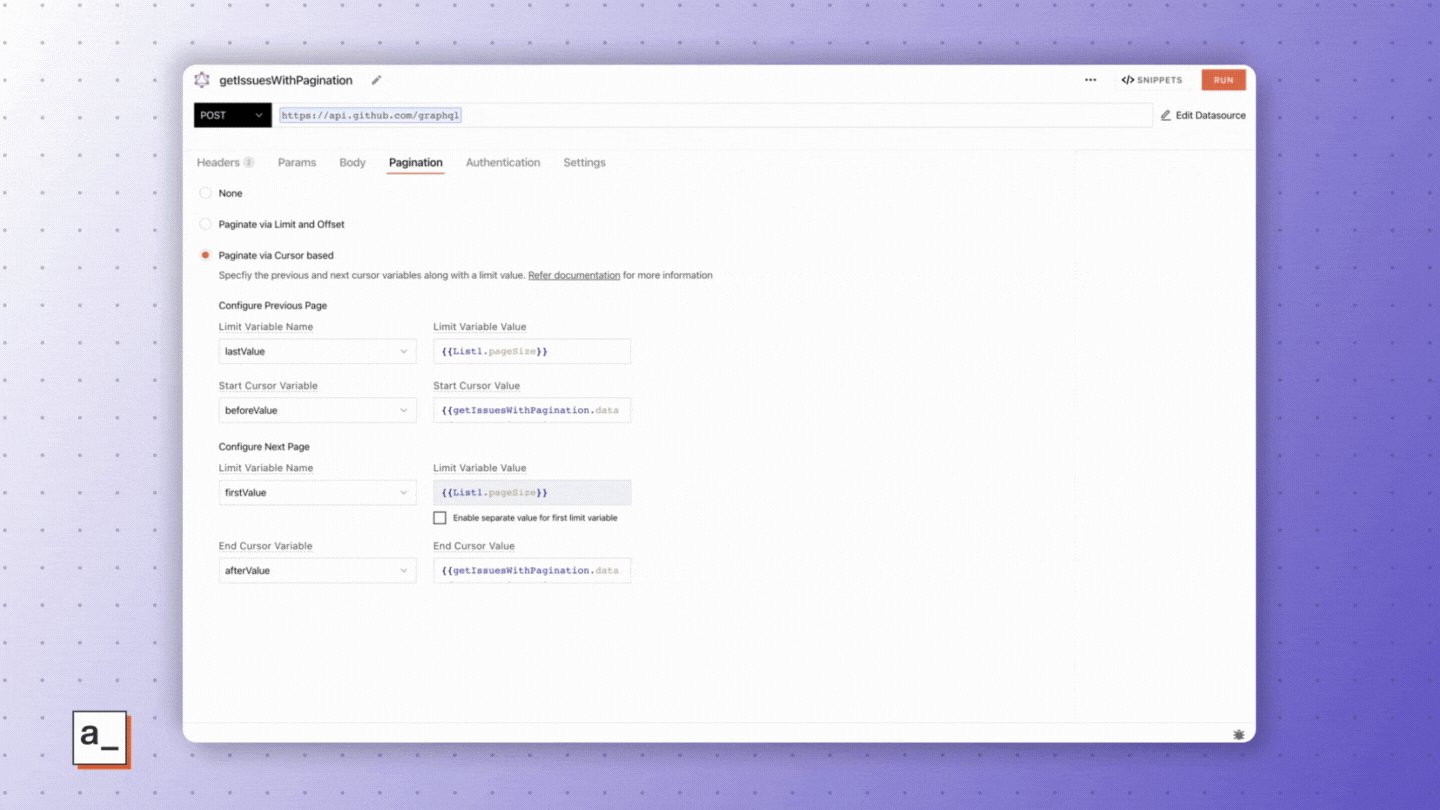
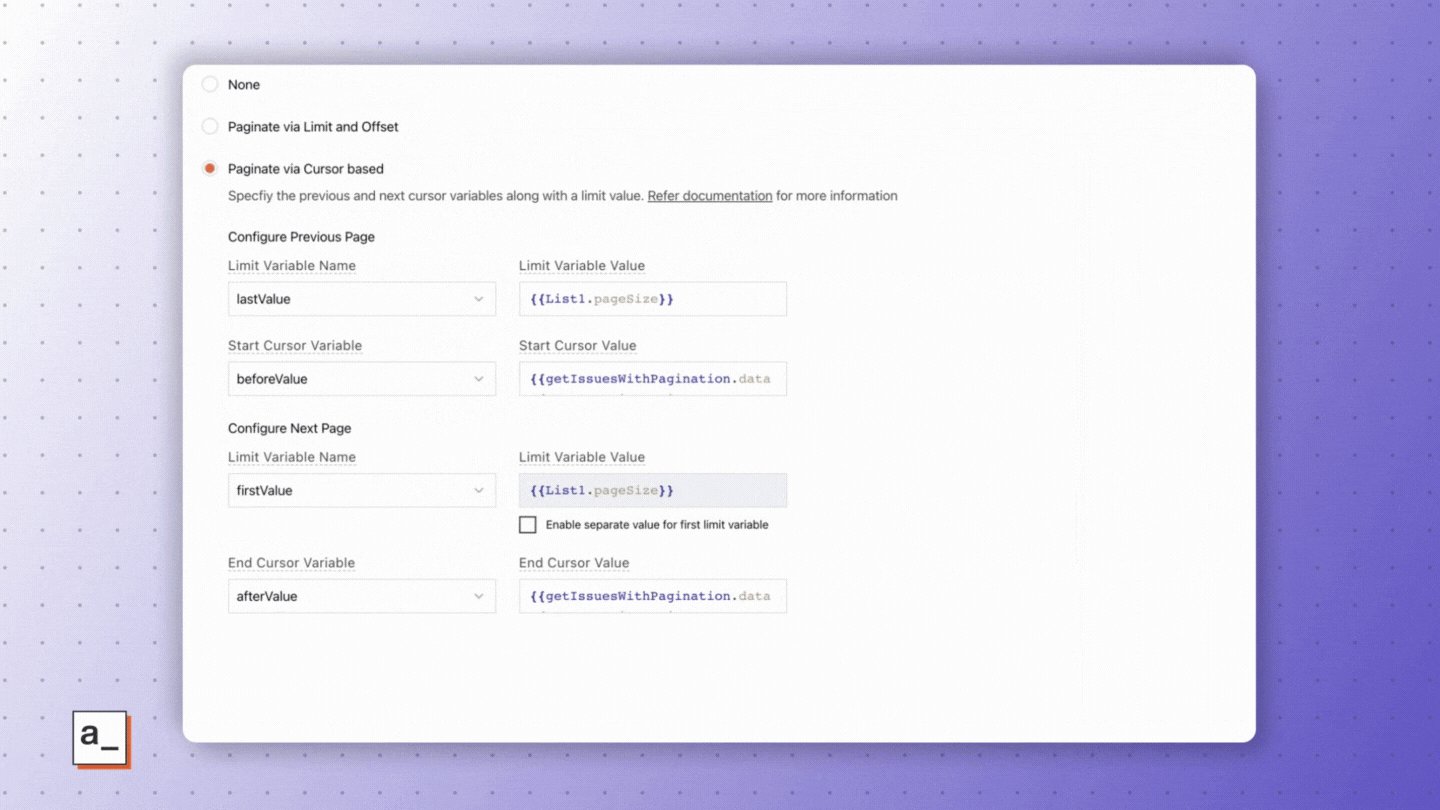
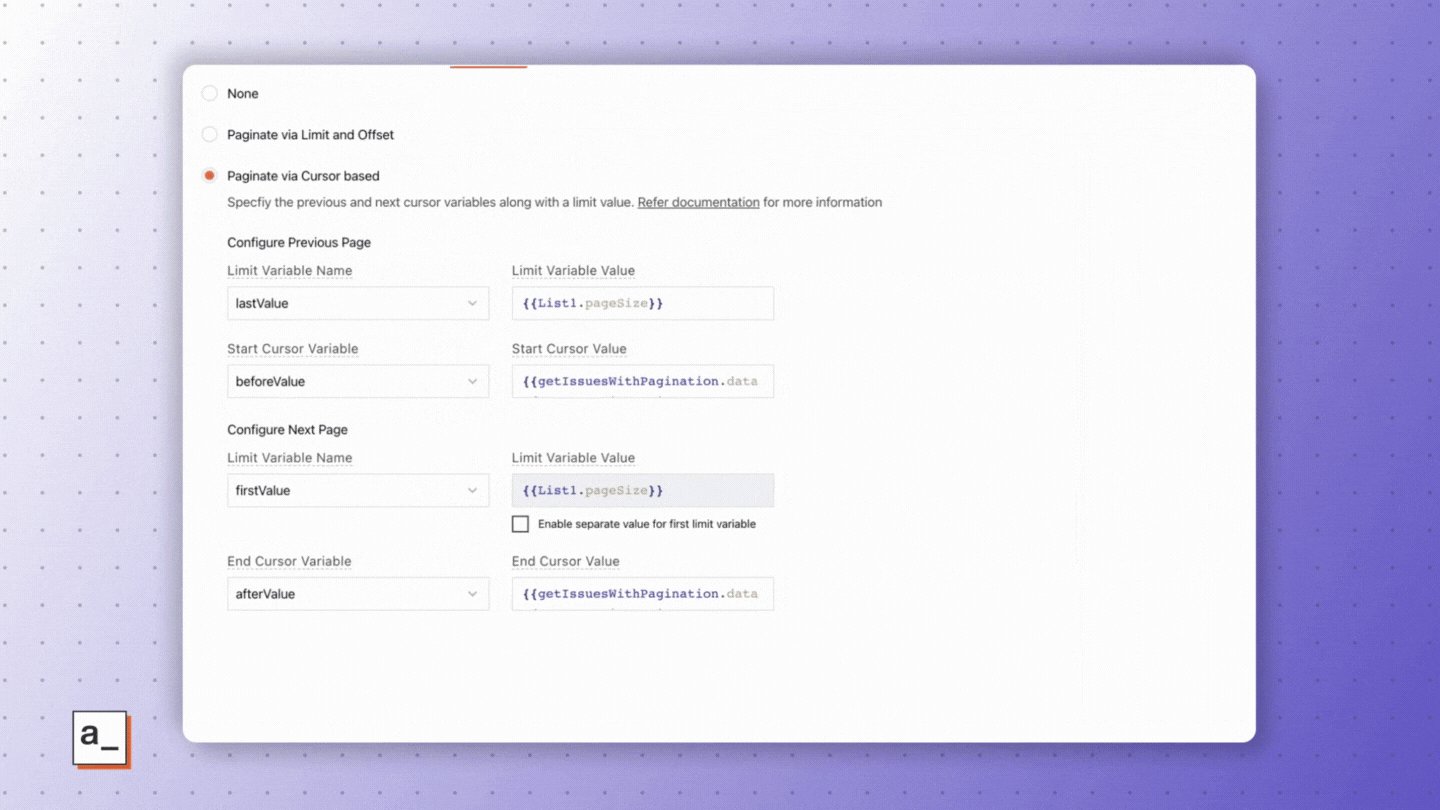
query GetAllUsers($limitz1:Int, $offsetz:Int){ users(limit:$limitz1, offset:$offsetz){ id country dob email gender image latitude longitude name phone } }Cursor-based pagination: One of GraphQL’s powerful features, this method expects a last location and where you need to go next as limits to traverse through the graph of your data. We make room for that with four variable fields that make it easy to paginate your apps.

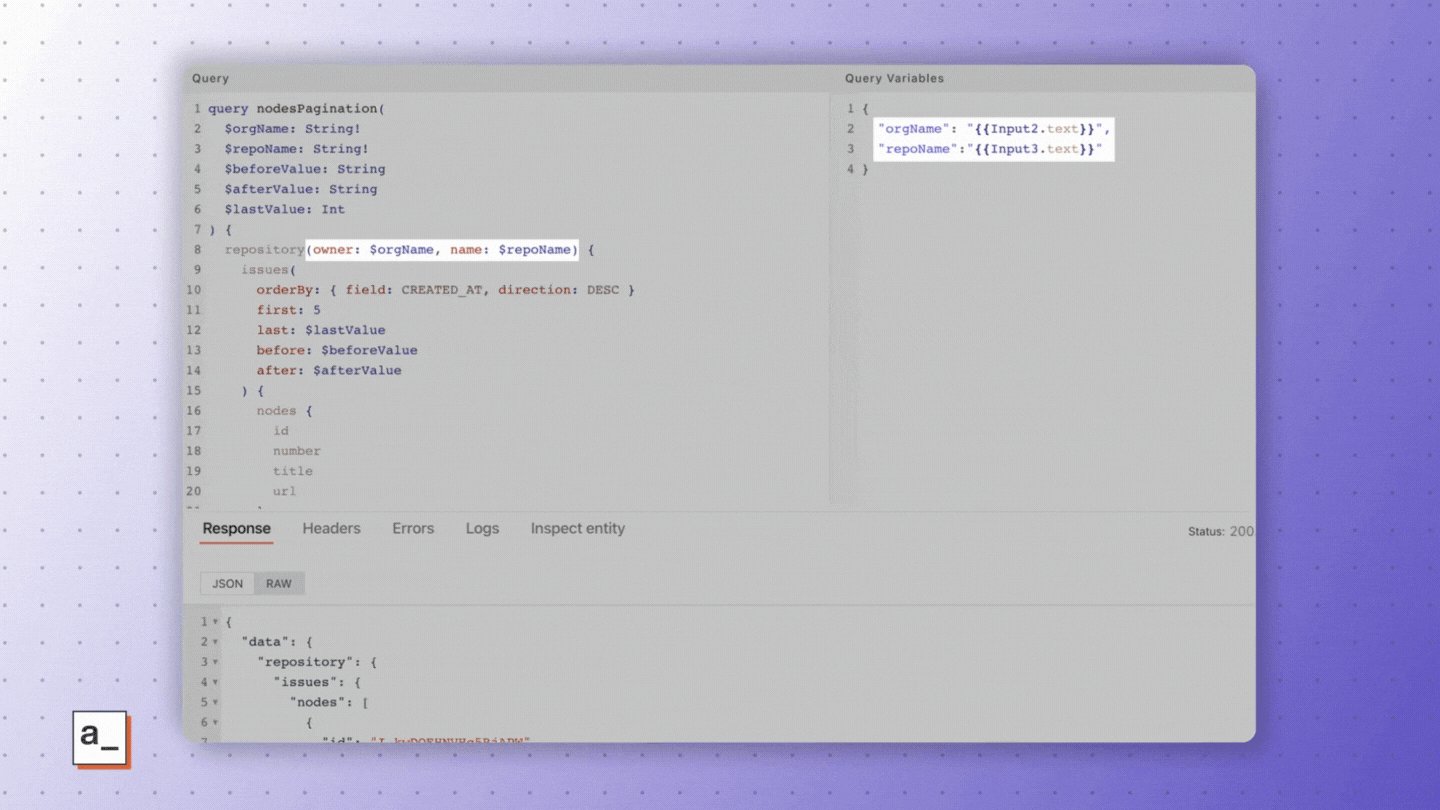
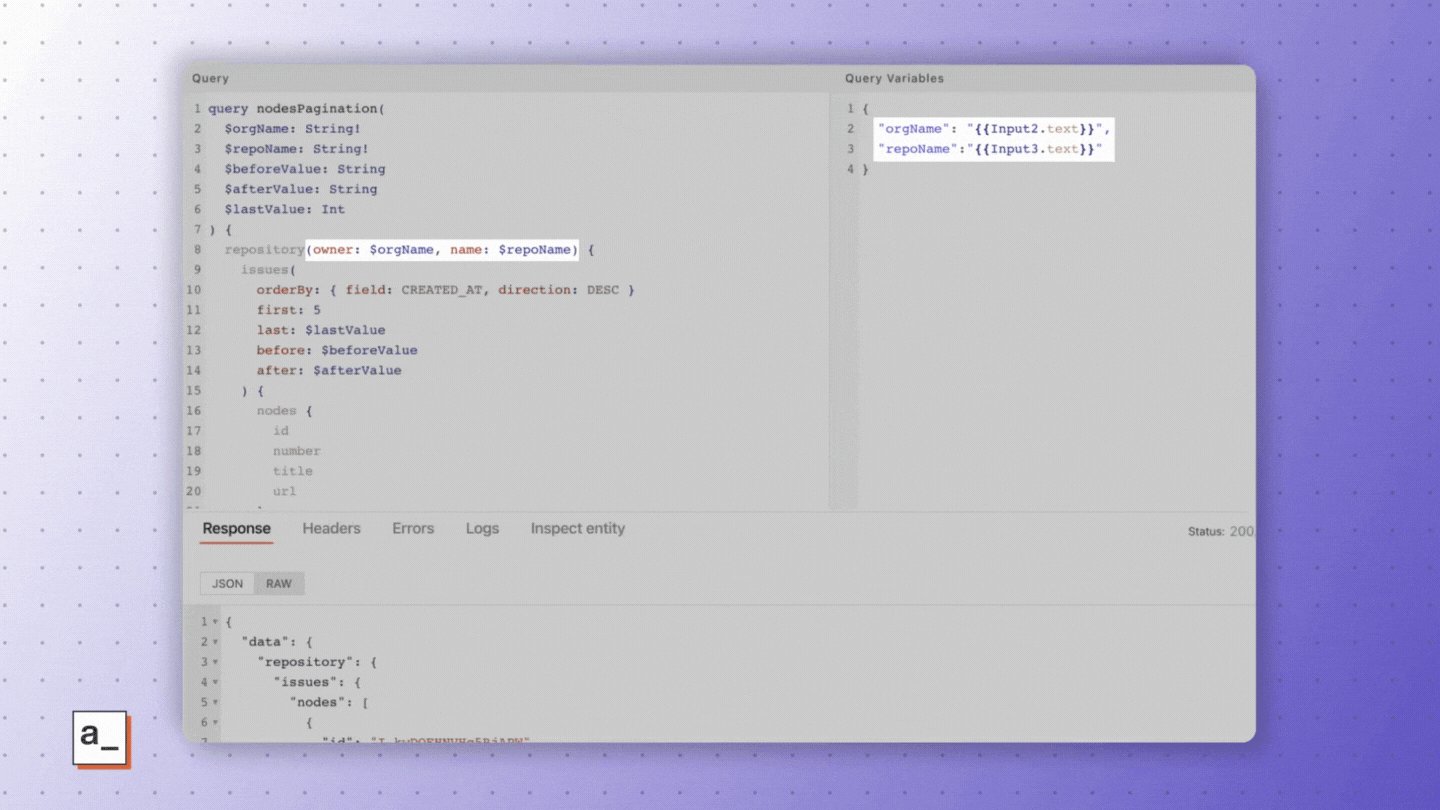
Example
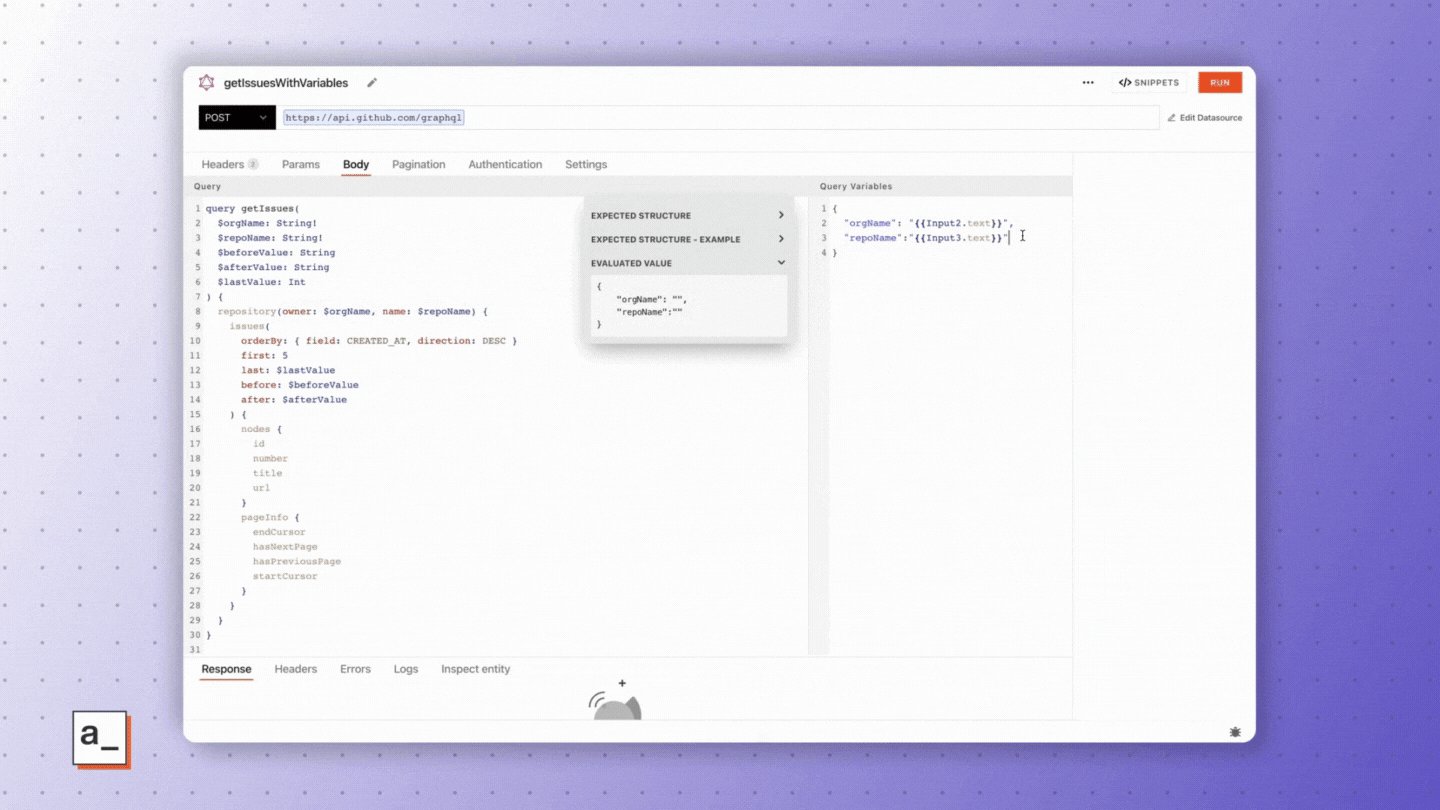
query getIssues( $orgName: String! $repoName: String! $beforeValue: String $afterValue: String $lastValue: Int ) { repository(owner: {{Input2.text}}, name: {{Input3.text}} ) { issues( orderBy: { field: CREATED_AT, direction: DESC } first: 5 last: $lastValue before: $beforeValue after: $afterValue ) { nodes { id title } pageInfo { endCursor hasNextPage hasPreviousPage startCursor } } } }
Your choice of method will depend on the GraphQL implementation of your endpoint. In our example, we have used the GitHub GraphQL endpoint which supports cursor-based pagination.
🥳
We are pretty excited for GraphQL in Appsmith and can’t wait to see how you use the feature for your apps. You can’t wait either to get your hands on it?
What’s next for GraphQL in Appsmith
We look forward to learning from your experience, closely listening to your feedback, and informing our roadmap. Here’s what’s coming down the pike.
A GraphQL schema explorer like GraphiQL
This will save you hours in switching between Appsmith and another GraphQL explorer like GraphiQL, so pretty exciting as the next-big-what but we will be deliberate in baking this into the native Appsmith experience.
Auto-complete for GraphQL schema attributes and fields
To improve dev productivity, we will extend auto-complete’s power to your GraphQL attributes and fields, so you can do away with going to your GraphQL schema each time you write a query.
Multiple GraphQL queries in the same request body
Despite GraphQL running each query separately, there’s significant value to being able to write as many queries as you want to in the same request.
Related Blog Posts