Build a GraphQL GUI in minutes.
Give your end users a simple, user-friendly GUI to interact with your GraphQL data. Enable your teams to visualize the GraphQL data making it easier for them to understand and analyze it, identify trends and patterns, explore their data and retrieve the information they need without having to write code.

What is a GraphQL GUI?
A GraphQL GUI is a visual interface for creating, testing, and analyzing GraphQL queries and mutations, without having to write the code manually.
What are the common features of a GraphQL GUI?
What are the common features of a GraphQL GUI?
Some common features of a GraphQL GUI include:
GraphQL schema explorer: The ability to view and navigate the GraphQL schema, including information about types, fields, and arguments.
Query builder: A visual interface for building GraphQL queries, including autocompletion and syntax highlighting.
Query tester: A tool for executing queries and viewing the results in real time.
Request history: The ability to view a history of executed queries and responses.
Mutations support: The ability to create and execute GraphQL mutations, including input fields and type-checking.
Environment management: The ability to manage multiple GraphQL endpoints and switch between them.
Collaboration features: Tools for collaboration, such as sharing queries and responses with other developers.
Error handling: Clear indication and error handling for any issues with the query or the server response.
Why build a GraphQL GUI instead of buying one?
Why build a GraphQL GUI instead of buying one?
There are several reasons why a team might choose to build a custom GraphQL GUI instead of buying one. A few common ones include:
It lets them customize it to their exact requirements and workflows, making it a more efficient and effective tool than a generic off-the-shelf product.
It allows them to integrate it with existing tools and systems making it easier to access the data they need.
It can be cost-effective than buying one, especially for teams with limited budgets or those who only need a small subset of the features offered by commercial products.
It gives teams more control over the development and maintenance of the tool resulting in faster bug fixes and feature additions, as well as a better understanding of how the GUI works.
What are the challenges of building a GraphQL GUI?
What are the challenges of building a GraphQL GUI?
GraphQL is a complex technology, and building a custom GraphQL GUI requires a deep understanding of how it works. Teams need to have expertise in GraphQL and related technologies, such as React or Vue.js, to build a functional and effective tool.
Custom GraphQL GUIs require ongoing maintenance and updates to ensure they continue to work with new versions of GraphQL and other technologies. Teams need to be prepared to invest the time and resources required to keep the tool up-to-date.
Testing a custom GraphQL GUI can be challenging, especially when dealing with complex queries and mutations. Teams need to have a solid testing strategy in place to ensure the tool is reliable and bug-free.
Building a user-friendly and intuitive GraphQL GUI can be a challenge, especially for teams without a strong background in user experience (UX) design. Teams need to invest time and resources into making the tool easy to use and understand.
GraphQL GUIs need to be fast and responsive, even when dealing with large amounts of data. Teams need to optimize their code and take performance considerations into account throughout the development process.
Custom GraphQL GUIs need to be secure, especially if they will be used to access sensitive data. Teams need to implement appropriate security measures, such as authentication and authorization, to protect the data they are accessing.
Which teams use GraphQL GUIs the most?
Which teams use GraphQL GUIs the most?
Any team that interacts with a GraphQL API could benefit from using a GraphQL GUI to make their work more efficient and streamlined. But usually, a GraphQL GUI is used by:
Front-end developers: to test and execute queries and mutations for their client-side applications.
Back-end developers: to test and debug their GraphQL APIs.
DevOps teams: to monitor the performance and health of their GraphQL APIs.
Quality assurance teams: to test the functionality of GraphQL APIs and ensure they meet requirements.
Data analysts: to access and analyze data stored in GraphQL APIs.
Why Appsmith for a GraphQL GUI
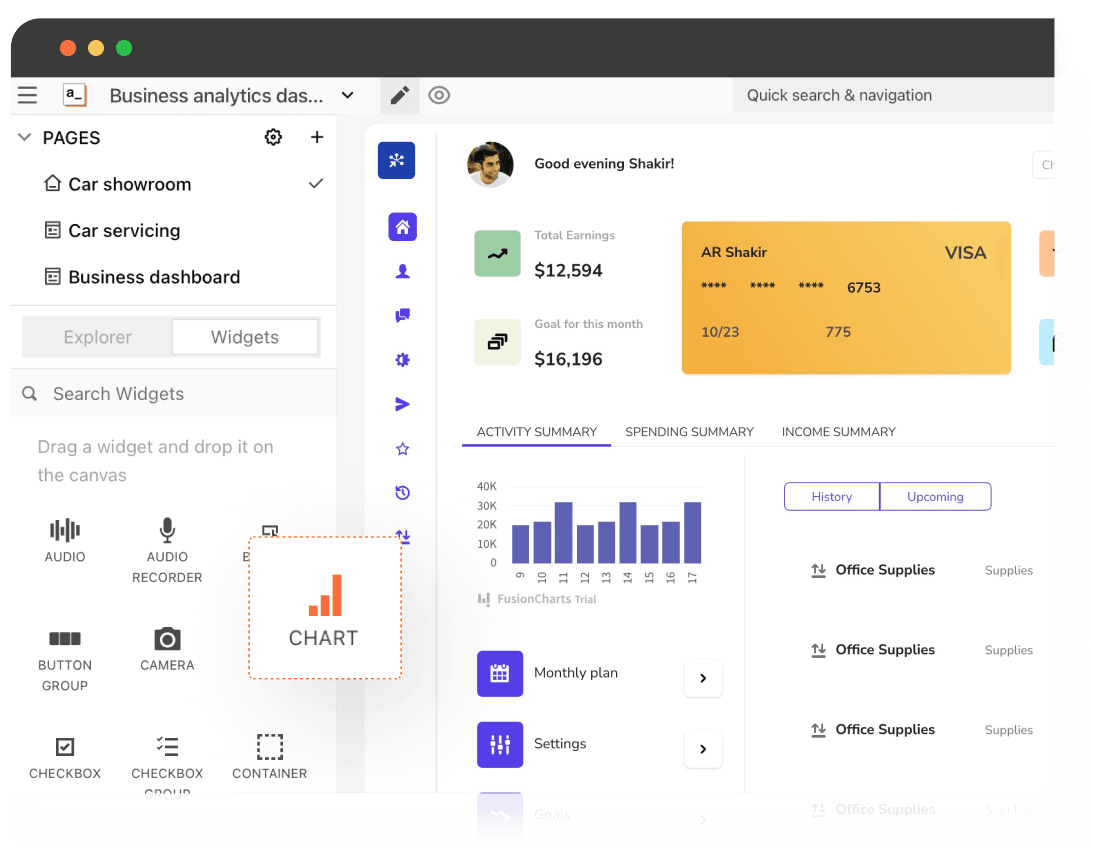
Visualize your data with a simple GUI.
Build quick GUIs on top of your data using configurable widgets like tables, buttons, forms, charts and many more. Use built-in CRUD functionality or write simple queries in our editor to bind your data with widgets.
Connect to the database of your choice.
Use our pre-built connectors like PostgreSQL, MongoDB, Snowflake, Amazon S3, Airtable, REST APIs, and even GraphQL endpoints to bring your data from multiple data tables.
Build any CRUD app on your database data.
Read, write, and update your data in minutes instead of hours. Give secure data access to your teams using the GUI and CRUD apps. Restrict access to data by user role where needed.
What more can you do with Appsmith?
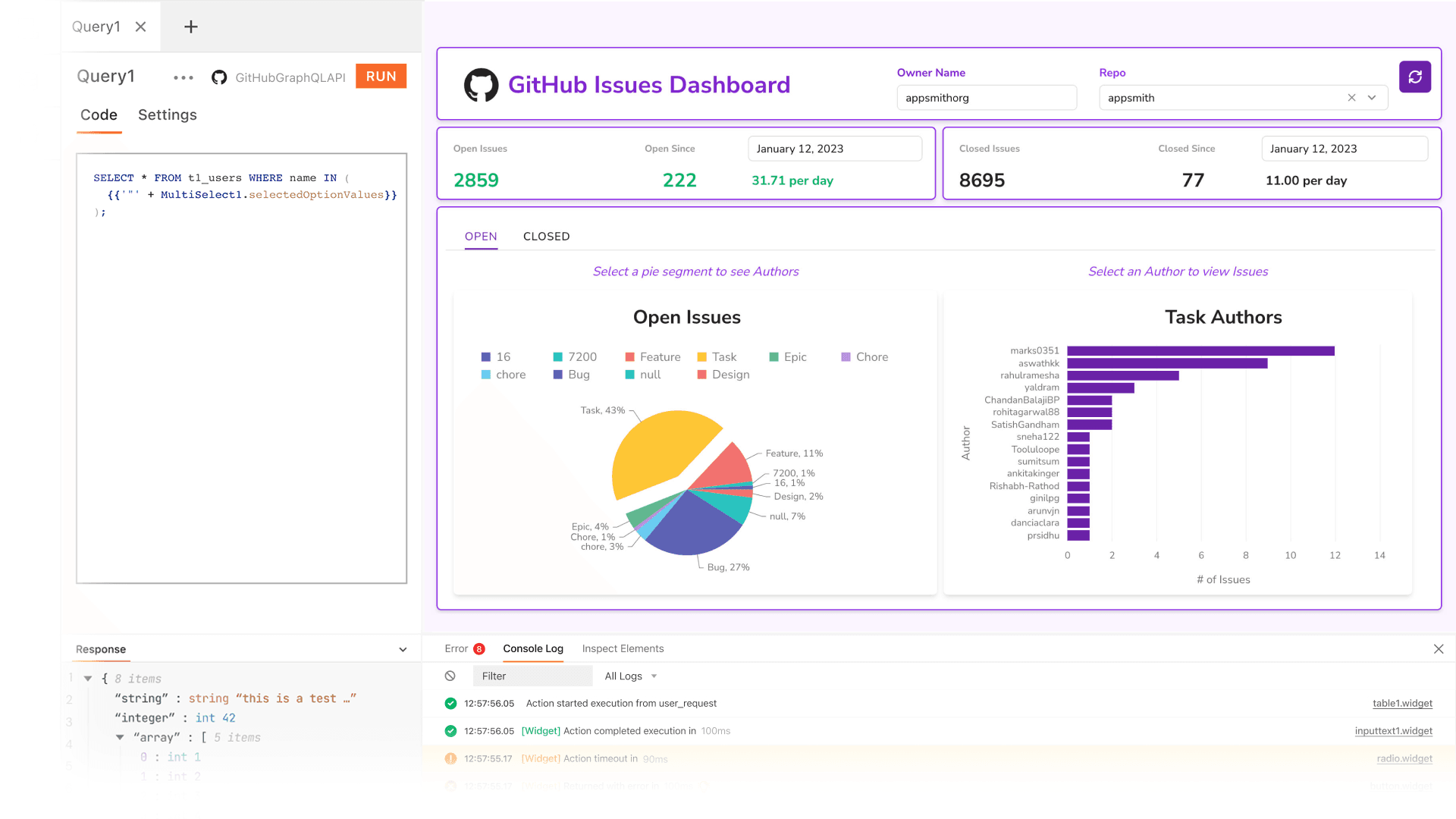
Build a SQL admin panel, a GitHub issues dashboard, a backoffice control panel, e-commerce order management dashboard, or any other internal apps you want with Appsmith 10X faster.
Visualize all you want, as you want
Construct, execute and test queries against a GraphQL API or insert variables and arguments in an interactive and visual manner. Build a visual GraphQL schema explorer to understand the structure and relationships between types using ready widgets such as tables, text inputs, buttons, and more.
Connect, CRUD, collaborate
Connect in clicks to your GraphQL server with our native integration. Build powerful CRUD functionality. Code only when you want, using JavaScript. With a GUI, make your data more accessible to team members and improve collaboration by letting multiple users work on the same query.
Get powerful user management features
For each user or user group, create a different set of permission guidelines using our inbuilt granular access controls. Review audit logs to keep tabs on user activities on your app. Use the backup and restore options to deal with unexpected events.
Which industries use SQL GUIs the most?

Get live support from our team or ask and answer questions in our open-source community.
Watch video tutorials, live app-building demos, How Do I Do X, and get tips and tricks for your builds.
Discord
Videos
Do more with Appsmith
Build your own database GUI today.
We’re open-source, and you can self-host Appsmith or use our cloud version, both free.