Revamped Tab Management, Granular Git Commit Modal, Quality Improvements, and More!


We're excited to share the latest features, improvements, and fixes we've been working on. From providing granular information in the Git commit modal and revamping tab management in IDE 2.0, to making significant quality improvements and more.
All these exciting updates are reasons we invite you to upgrade to the latest version v1.23 of Appsmith. Read on to learn about what's new, what's improved, and what we've got coming up!
New things in Appsmith
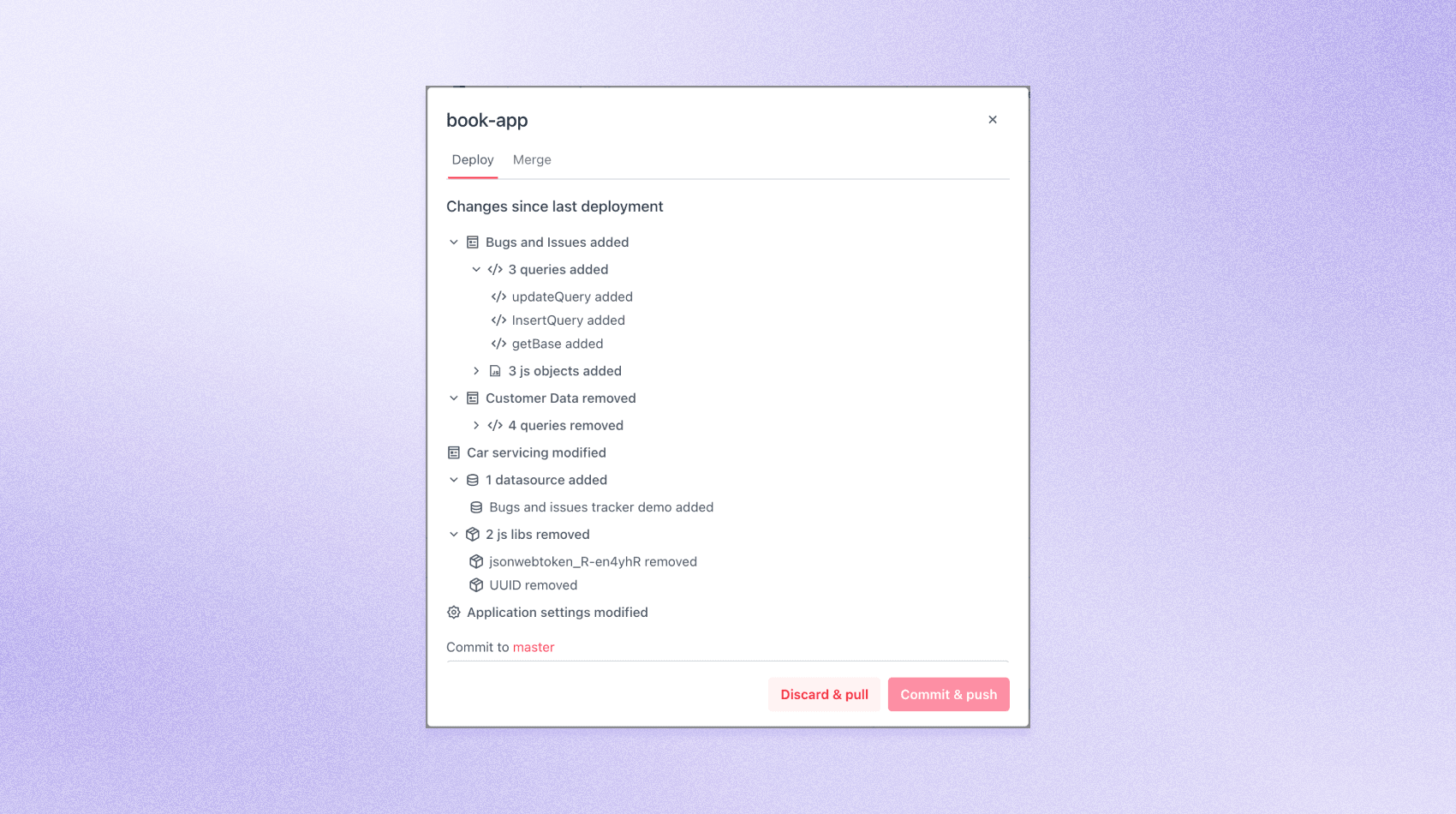
Granular information in the Git commit modal

Developers integrating with Git have struggled with limited visibility into the changes they make to their apps. The lack of a detailed view of modifications before making commits can lead to unintended alterations, affecting the accuracy and intent of commits.
To resolve this issue, we've improved the information in the commit modal in Appsmith to show granular changes. This allows you to review all the changes you've made to your apps. The modal displays changes to each resource, providing a clear and concise view of what has been added, deleted, or modified.
This improves version control by enabling you to make informed decisions about the changes you're committing to your repository. It's a simple yet effective solution to improve visibility and build confidence in the changes made to the app.
Tab management revamped in IDE 2.0
We recently announced Appsmith IDE 2.0, and we are committed to creating the best possible coding environment for you. Our first major improvement is the revamped tab management system for Queries and JS Objects, designed with familiar IDE patterns that should make you feel more at home in Appsmith than ever before.
Now, with a more user-friendly interface, you can edit, build, and deploy your apps more efficiently. The new tab management system is a step towards improving the coding experience within Appsmith, making it easier and more efficient for you.
Quality improvements
Authenticated API with OAuth 2.0 and grant type “client credentials” fix
Some of you encountered an issue where selecting the OAuth 2.0 authentication type from the Authenticated APIdatasource and Client Credentials grant type, led to an unexpected redirection, resulting in an internal server error. The client ID and client secret should allow the application to access on behalf of the user without a need for redirection. However, the "save and authorize" button present earlier led to this erroneous redirect.
To address this, we introduced a solution that simplifies the authorization process: a "save" button replacing the previous "save and authorize" one, effectively eliminating the problematic authorization flow. This fix ensures that the application behaves as expected when using OAuth 2 client credentials.
Uploading multimedia files via REST API
If you were using the REST API action and file picker widget to upload multimedia files (PDF, MP3, video, xlsx, etc.), you may have encountered an issue where the files, although successfully uploaded, would get corrupted. To address this problem, we're introducing a 'binary' tab in the body of the REST API action.
This addition auto-generates a header for 'Content-Type: application/octet-stream' once selected. Users can then provide base64 encoded file contents in this binary input field. The server decodes these contents before triggering the respective REST API and uploading the file. This solution not only corrects the file corruption issue but also improves the REST API action's functionality.
Deprecation of ‘confirm before calling’ in JS

The 'Confirm before calling' in JS feature was meant to provide users with a confirmation box whenever a function was executed, allowing them to choose if they want to proceed or not. However, it only worked with onPageLoad and was not compatible with button click scenarios or other cases.
Reacting to this, we've decided to deprecate the feature, primarily due to its limited usage and incomplete functionality. However, the backward compatibility that keeps the feature working until users decide to disable it. This ensures that onPageLoad continues to function as it did before.
As soon as a user disables it, the feature won't be visible in their options. Moreover, when a new JS object is created, the option for 'Confirm the following' will not appear. The settings will now only have the 'Run on page load' option. This solution allows for a clearer and more user-friendly experience.
If you missed these cool Appsmith events
How You Can Save $80k/y by Using Appsmith Like We Did - Don't miss the session by Appsmith's CTO, Arpit Mohan, on how we replaced a costly Cypress dashboard with a custom Appsmith app, saving over $80,000 a year.
Build Tableau Style Dashboards for Large Datasets - Kevin Blanco and Joseph Petty, Developer Advocates at Appsmith, show how to build Tableau-style dashboards for large datasets using Appsmith, Apache Echarts, and JavaScript. They share practical techniques and best practices to enhance data visualization skills.
Server & Client Side Pagination with APIs & SQL - When working with large datasets, pagination is vital for maintaining performance. In this workshop, Joseph shows how to use client-side and server-side pagination for both APIs and SQL data sources.
#JustPublished things
How We Improved our Revenue Operations with Real-Time ARR Using Appsmith
Integrate Strapi, an open-source headless CMS, with Appsmith!
More things are coming soon
That wraps up this update! To make the most of Appsmith and all these new features and improvements, we encourage you to upgrade to the latest version v1.23 of Appsmith. If you’d like to see what else is new in Appsmith, check out our releases log.
We also invite you to join our weekly office hours on Thursdays at 14:45 IST or 11:00 PT on Discord.
Looking forward to catching up with you in the next update! 🫰