Build delightful internal tools in minutes with GraphQL
Visualize your GraphQL data in dashboards, build admin panels for your teams, trigger bulk updates programmatically or by end-user action, and get trackers for anything in under fifteen minutes. Appsmith lets you write GraphQL syntax out of the box and couple it with JavaScript anywhere to build out any CRUD app fast.
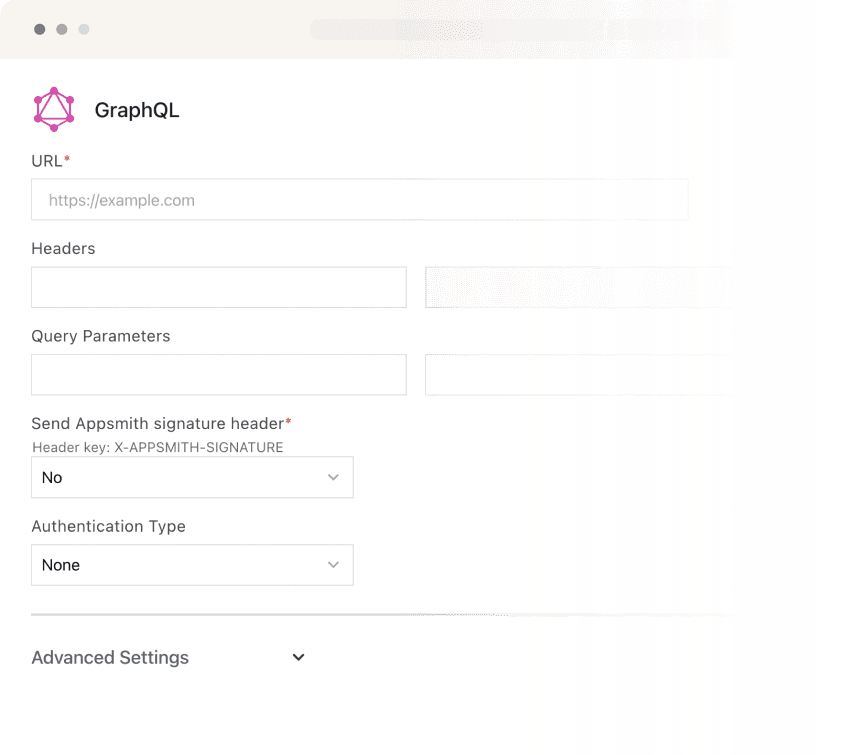
Connect your GraphQL endpoint in clicks, write simple queries to fetch your data, and bind it to a growing library of 45+ widgets from tables, charts, tabs, forms, a rich-text editor, and more. Give your end-users an easy interface to view and write records while preventing accidental data damage.
Deploy confidently to our cloud or self-host our on-prem open-source on Digital Ocean, AWS ECS, AWS AMI and more using our pre-built Docker and Kubernetes images.

What you can do with GraphQL + Appsmith
Query and view data
Present your GraphQL data with
query(), and manage variable dictionaries easily in a second clean pane.Write to GraphQL
Create new records, update one or several, and delete in bulk programmatically or by end-user actions.
fragments{} = fast
Code faster with fragments and auto-complete in queries and mutations.
Bring other tools
Trigger actions to other datasources or SaaS tools from your app or stitch data together in the same UI.
Why Appsmith
Popular open source
Self-host the most popular open source app builder on the planet or deploy to our cloud. Get started in minutes on your Docker or Kubernetes clusters or choose one of our natively supported IaaS services.
Start quickly, deploy reliably
Start with our ready templates or fork them into existing builds. Manage multiple environments with ease and deploy fully functioning apps to production environments without breaking changes.
Only code when you want to
Drag-and-drop widgets to build your UI and bind data in seconds. Or go pro mode and write snippets or longer code anywhere in Appsmith, including on an in-built IDE for more complex CRUD actions.