Write More Code & Create Reusable Functions with Our New JavaScript Editor


What’s better than some space? More space. We’ve cleared out the clutter and developed a brand new full-fledged code editor to make the coding experience on Appsmith smooth like butter. Our Github repository is home to many feature requests, and whenever we ship out a new feature, it’s cause for a mini celebration 🎉.
JS editor is one such feature that was in the making for a while. This new feature enables users to write reusable JavaScript variables and functions as JS Objects. These JS Objects can be used anywhere across the Appsmith platform using the moustache bindings.
In this blog post, we will discuss our efforts to ship this much-needed feature and how you can get the most out of it.
The Story
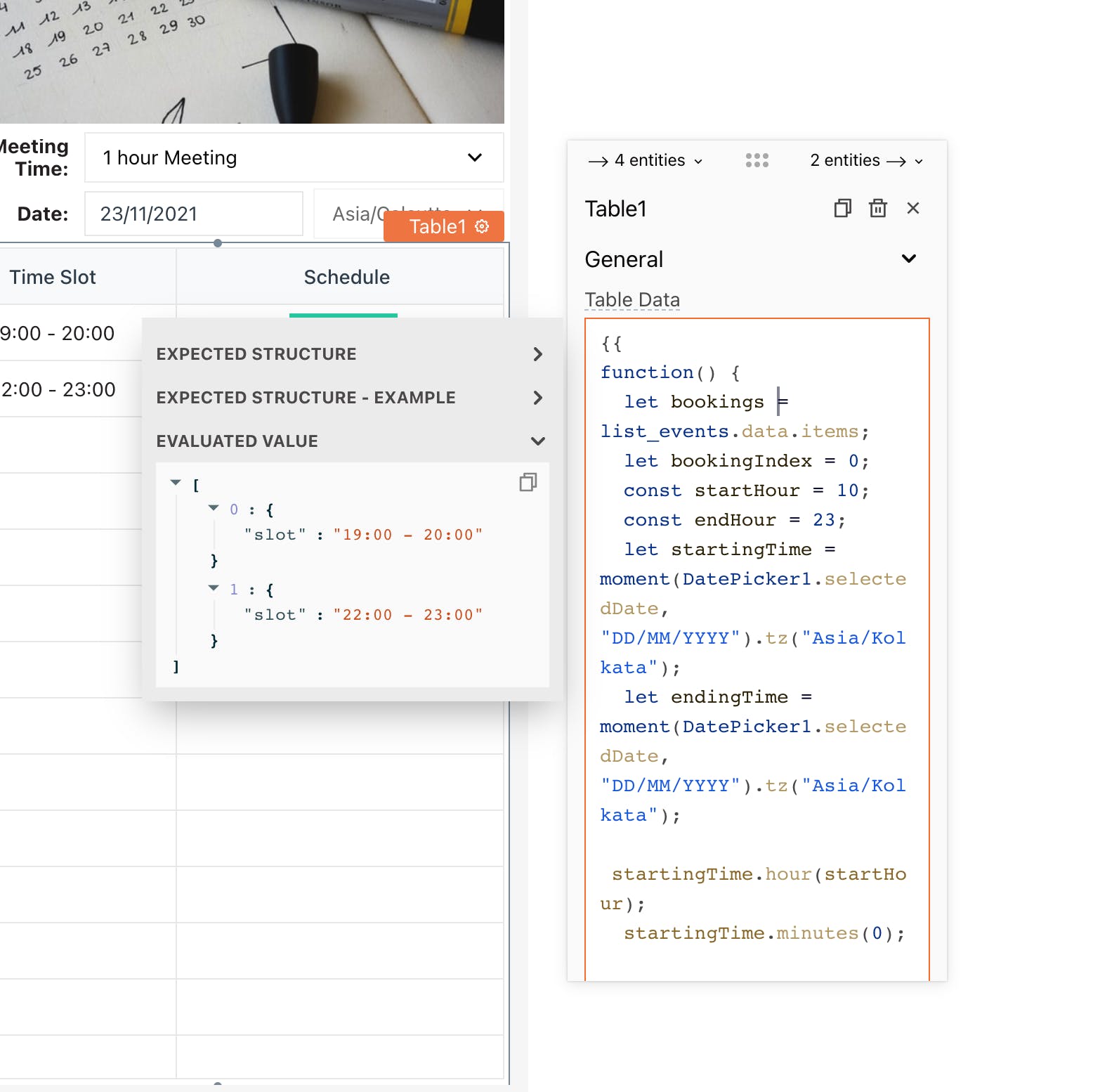
Appsmith is one of the most loved open-source internal tool builders for developers. Today Appsmith sits with ~9000 stars on GitHub. We are proud of the love we receive from the community. One of the main reasons for Appsmith's success is the simplicity and customization it provides while building internal tools. We can use JavaScript anywhere on the platform to handle bindings, transformations, actions, workflows, and many more using the moustache syntax. However, all this had to be done in the small input boxes on Appsmith's property pane. This was somewhat cumbersome, especially when writing larger blocks of code. Here’s a screenshot to show you how things used to be:

It’s hard for any developer to write code on this small property pane, and code reusability was also not possible. However, the input editor on the property pane still served its purpose well, with its excellent auto-complete, slash commands, linting, and debugging features. However, we take developer experience seriously and constantly work towards improving it.
Our primary goal was to create a full-fledged code editor to help developers write JavaScript with access to all the supported libraries without any distractions. To achieve this goal, we broke down this problem into three ideas:
Introduce the concept of JS Objects files where developers can define variables and functions which they could write in a full-fledged editor
JS Objects should be accessed anywhere across a page, using moustache binding.
JS objects should use linting and autocomplete features developers expect from a full-fledged editor.
We began the shipping process for the JS Editor around mid-July 2021. As strong proponents of building in public, we posted all the design previews, issues, ideas on our community channels and took community feedback into account while making this feature.




How did we build this?
Appsmith has a highly modular code-base, so adding new widgets, integrations, and custom styles are easy. But, for a new feature like the JS editor, things needed to be stitched from scratch. Our engineers and product folk brainstormed multiple times before getting started on it to ship a scalable solution around this.
Here are a few thinking points that we started with:
JS Objects are a completely new entity in Appsmith. We had to lay the foundations for this feature but did not want to derail away from already established concepts. We designed these objects as “Action Collections” where each function is a different Action (integration). This enabled us to quickly build on top of existing paradigms and allow features like onPageLoad, dependency calculation, and reactive coding.
Like other parts of Appsmith, these code blocks are reactive, which means they will automatically re-compute when their dependent data points have been updated.
You could make mistakes, and the editor would be forgiving and guide the user to the right path.
While these are strictly objects today, we have laid the groundwork to enable more freestyle “JS files” where users can organize code however they want.
Along with this, we are also working to enable true async code in Appsmith. Async code with native promise support would help users create complex workflows easily, keeping the code readable and maintainable.
This would enable us to create a robust feature that everyone would love and give the same freedom as any standard coding framework.
JS Editor and Objects in Action
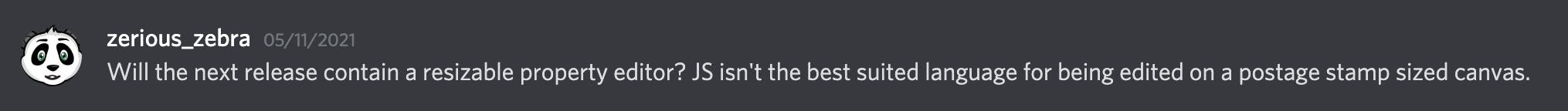
Appsmith's JS editor is quick and easy to use, and it lets you create objects with a single click. Just open the application, search for JS Objects from the entity explorer (left sidebar), and click on the + icon. We will be navigated to a new file, as shown in the screenshot here:

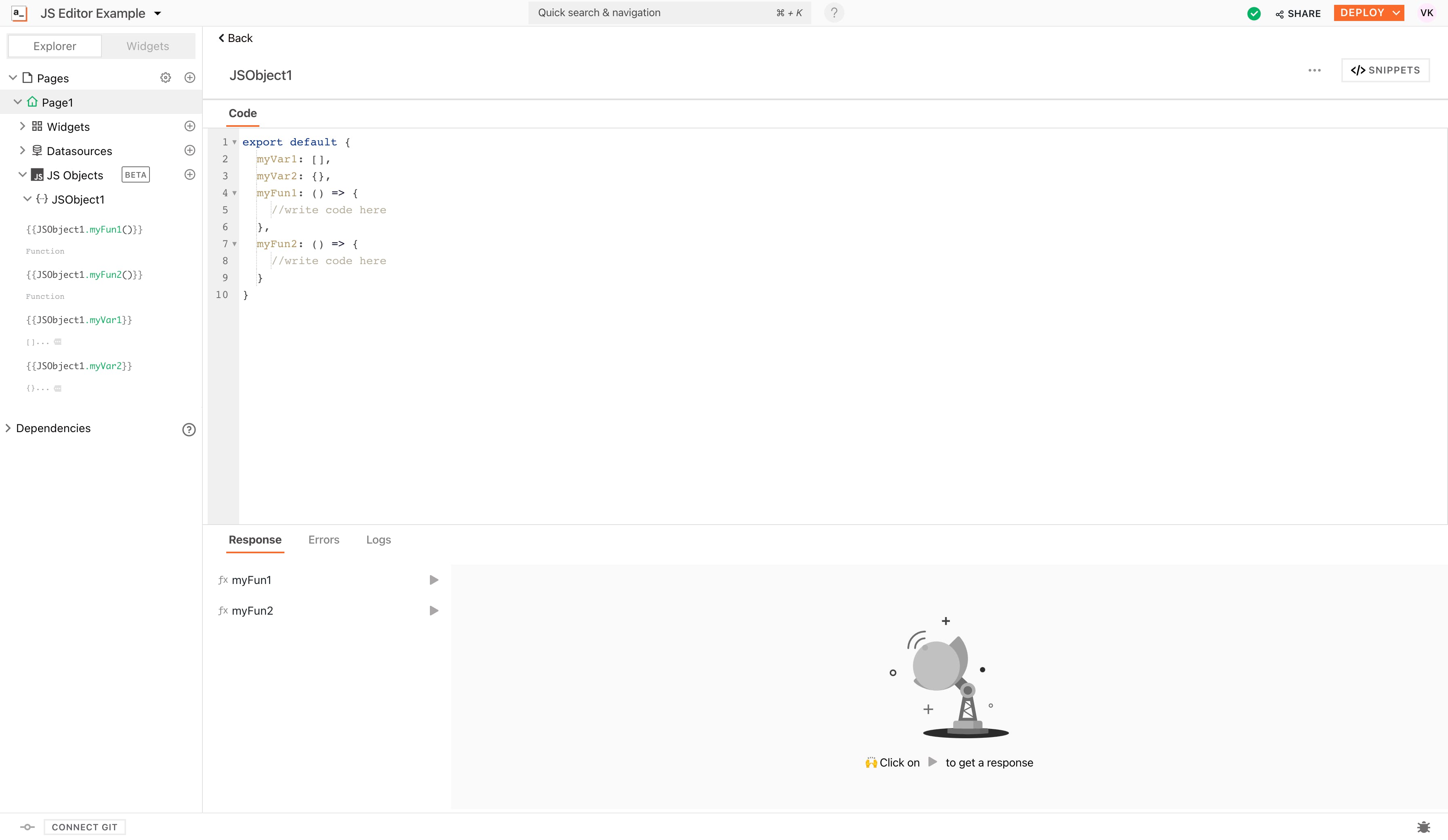
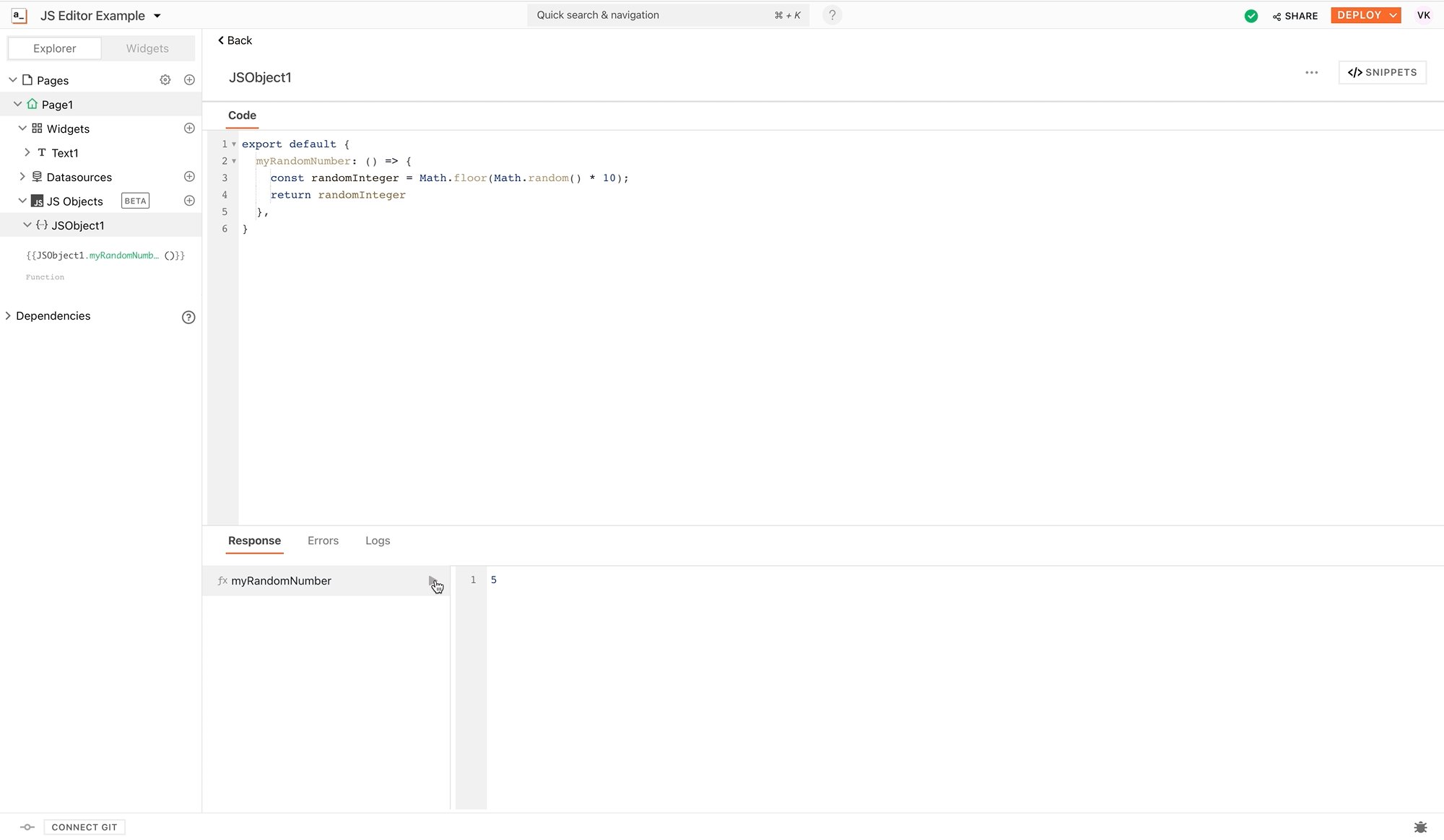
Here, myVar1, myVar2 are two variables, and myFun1, myFun2 are two functions defined in the JS Object which are exposed in default export. Currently, we don’t support exposing functions using named exports. Now, let’s define a new random variable and try to access it onto a widget, for this, update the Code contents of JSObject1 to the following:
exportdefault {
myRandomNumber: () => {
const randomInteger = Math.floor(Math.random() * 10);
return randomInteger
}
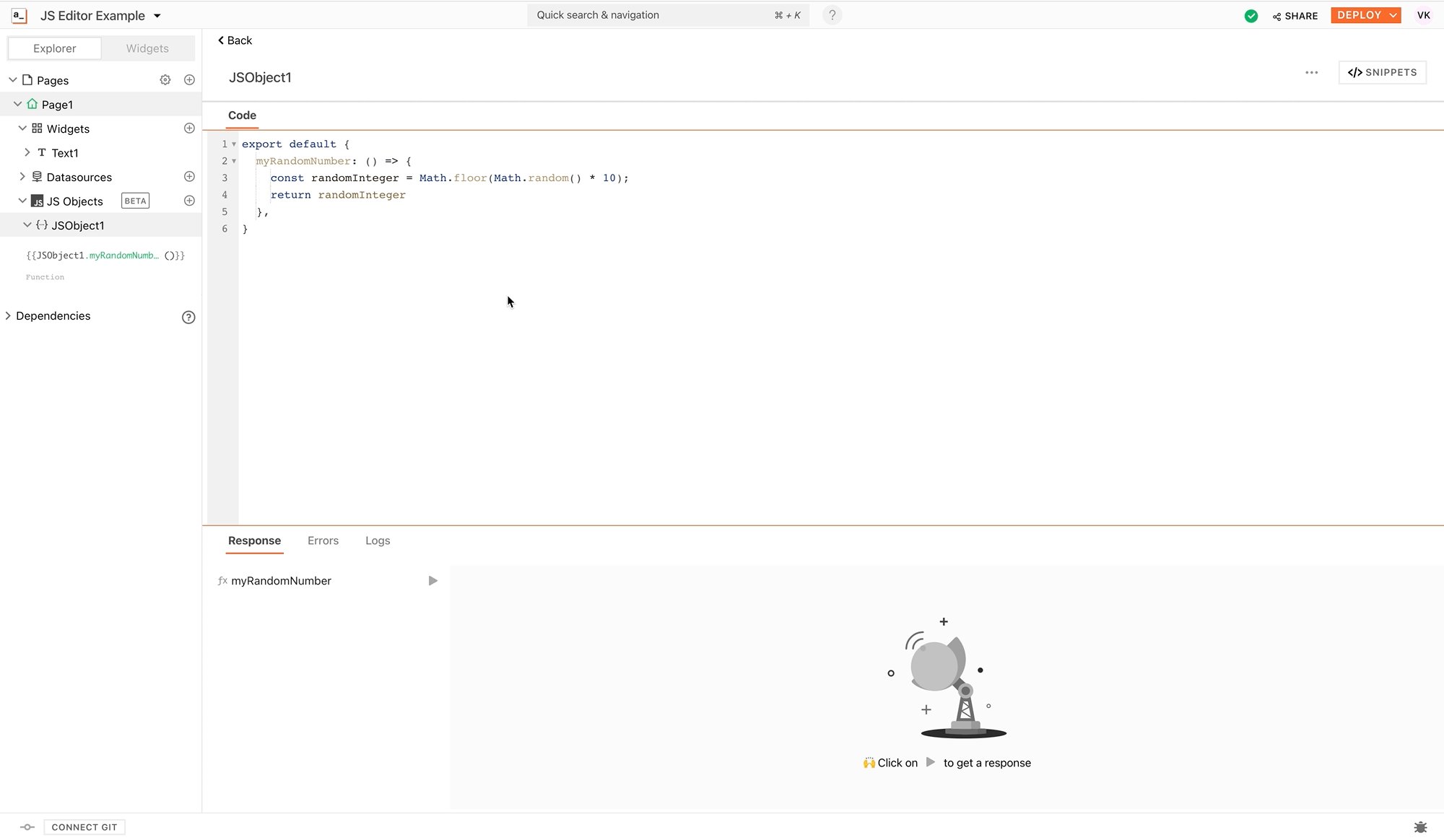
}To test this function, use the run icon from the appsmith console below:

And voila! Just like that, we should see our output; in case of errors, the console will return all the instructions options that will help you debug the issue.
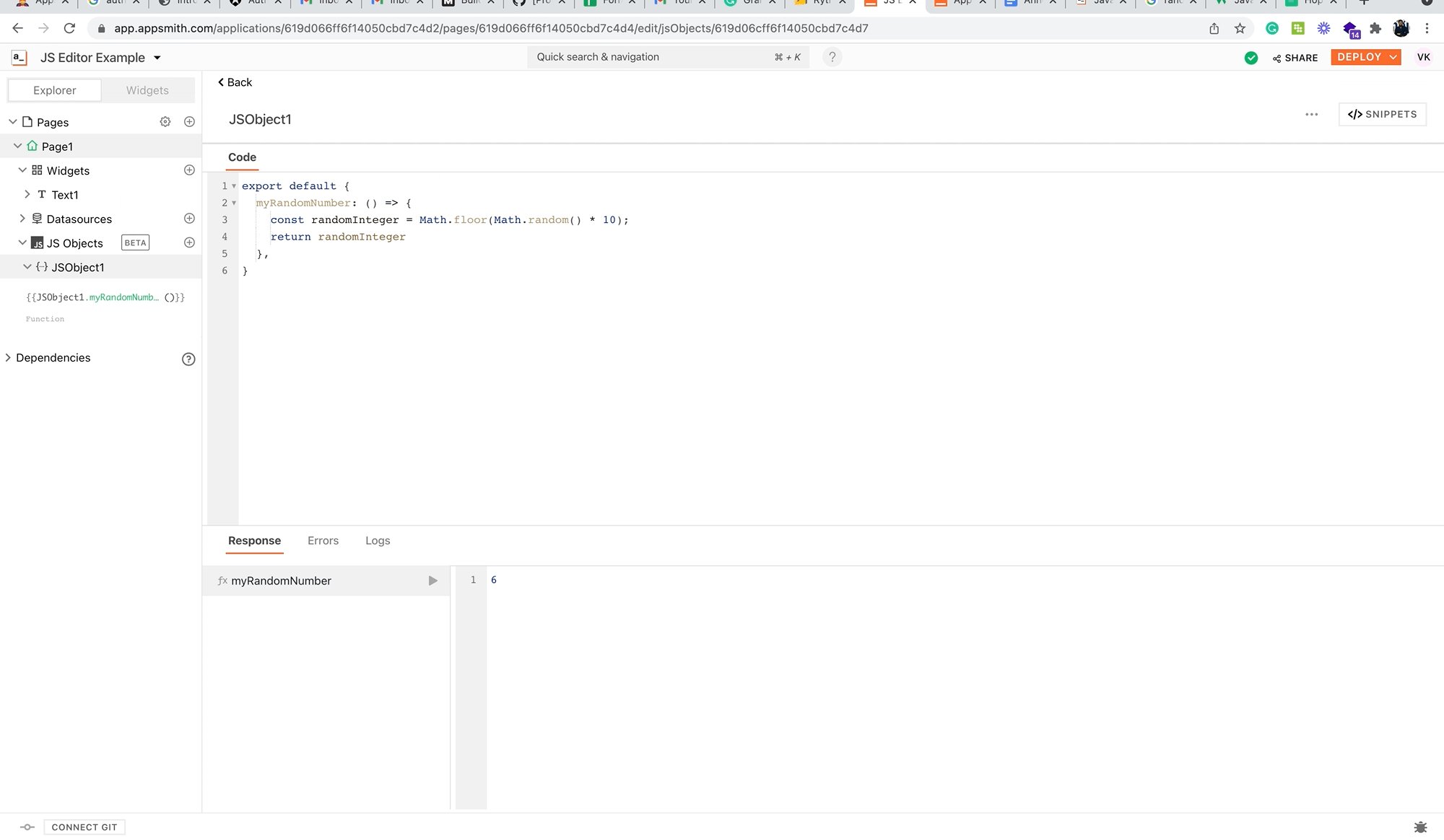
Now, click on the + icon next to widgets and drop a new text widget onto the canvas. Open the property pane of the text widget by clicking on the widget name, and update the text property to the following:
{{JSObject1.myRandomNumber()}}Now click the + icon next to widgets and add a new text widget onto the canvas. Open up the property pane of that new text widget by clicking on its name and updating the Text property to:
{{JSObject1.myRandomNumber()}}With this, we should be able to see a new random number bound onto the text widget:
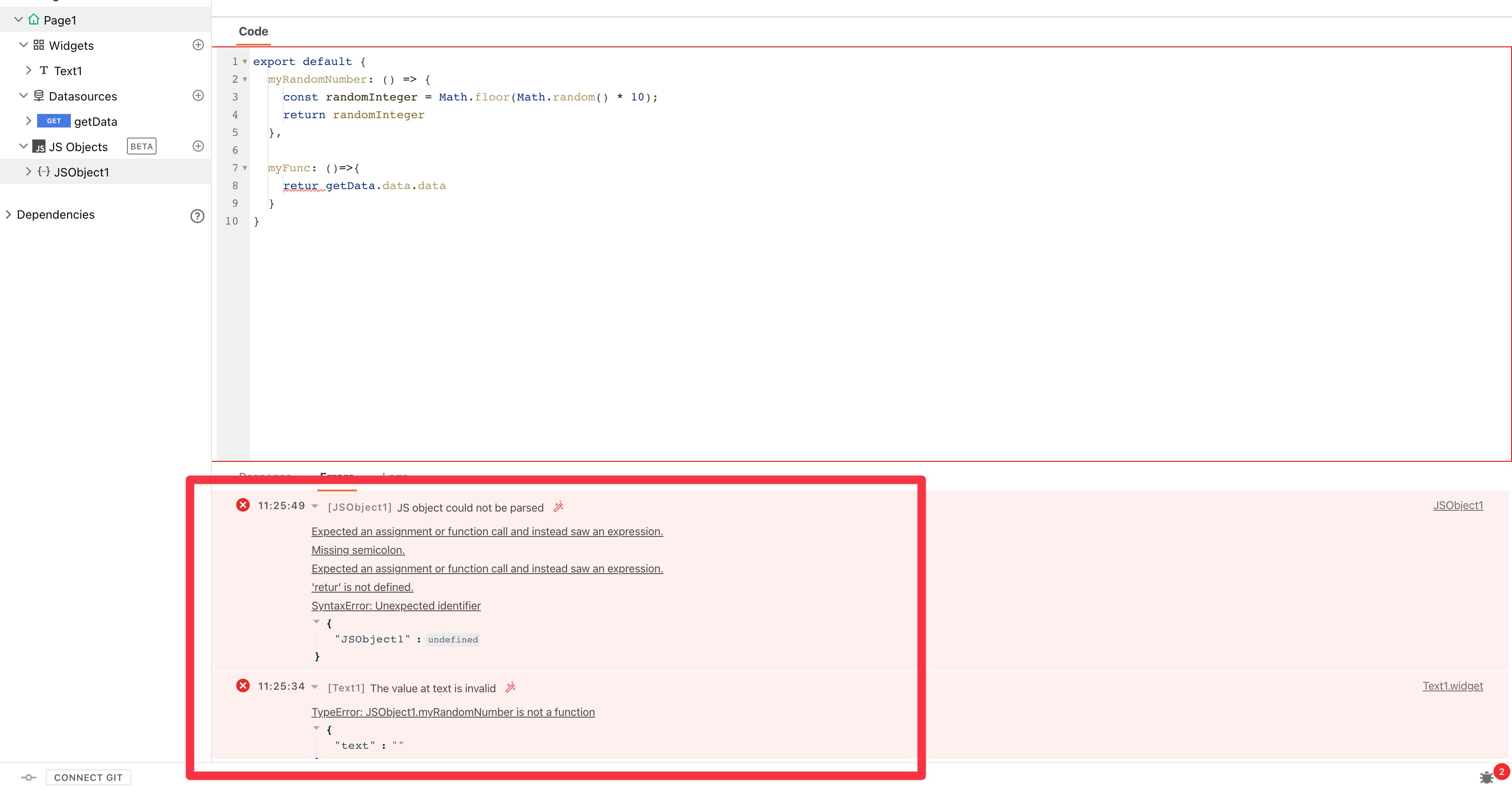
The next question that comes to mind is, what if there's an error in the JS object's code? Does it work the same as a JS compiler does? The answer is yes! If you make a mistake in JavaScript syntax while writing your code, the JavaScript Editor will highlight the error using a red-colored lint below the possible position of the error. Here’s a screenshot for reference:

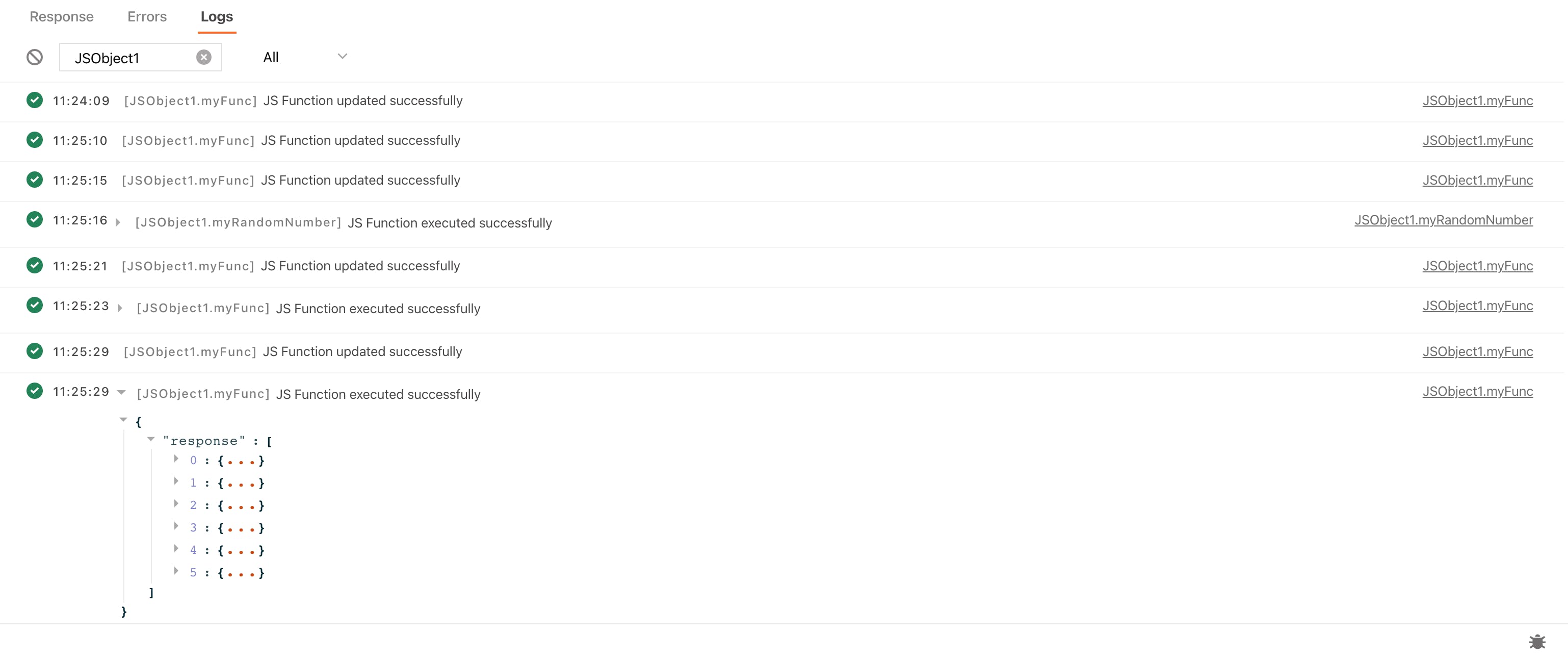
Not just that, we can see all the logs; we can also see the history of each update and execution of your function under the Logs tab.

What’s Next for the JS Editor?
Following are a few features, we will be extending to the JS Editor, keep an eye our, or join us on Discord to stay up to date :)
Inspect and debug code by hovering over entities
Auto format options
Functions running on page load
Asynchronous functions
We hope you’re as excited about the JS editor as we are. If you’d like to give feedback on this feature or have a say in the roadmap, join the Betasmith program today.
Thanks to Apeksha, Hetu, Ajinkya, Nidhi, Parth, Aakash, Saptami, Prappula, Nikhil, who worked hard on shipping this feature out!
Related Blog Posts