Introducing Custom JS Libraries in Appsmith

With Custom JavaScript Libraries now generally available, you will save over an hour and reduce JavaScript code to less than half with popular use cases like custom authentication and PDF generation.

Why custom JS libraries
Appsmith shipped with some built-in JavaScript libraries over two years ago—Lodash, Moment, and others—to extend basic JavaScript functionality. Since then, these libraries have been used over 8,000 times in just the last six months. That’s with 25% telemetry data from those of you who opt-in, so the actual numbers could easily be 4X that.
Expectedly, that led to one of our most popular feature requests—add libraries of choice. In fact, one user denigrated Supabase, a popular database with custom auth features and a respected partner, unfairly.
“”I'm using Supabase... but without the ability to import the supabase JS library.. it becomes a glorified cloud-hosted postgres instance.... so what's the point of using supabase instead of just hosting my own postgres instance anymore?
[Feature] Import Custom JS libraries into Appsmith · Issue #2430 · appsmithorg/appsmith
And they were right. Not about Supabase, but the absence of that feature. Several of you feel the same way about other libraries, too. What custom, community-contributed libraries make possible in often five minutes requires more than an hour and repeat work without them.
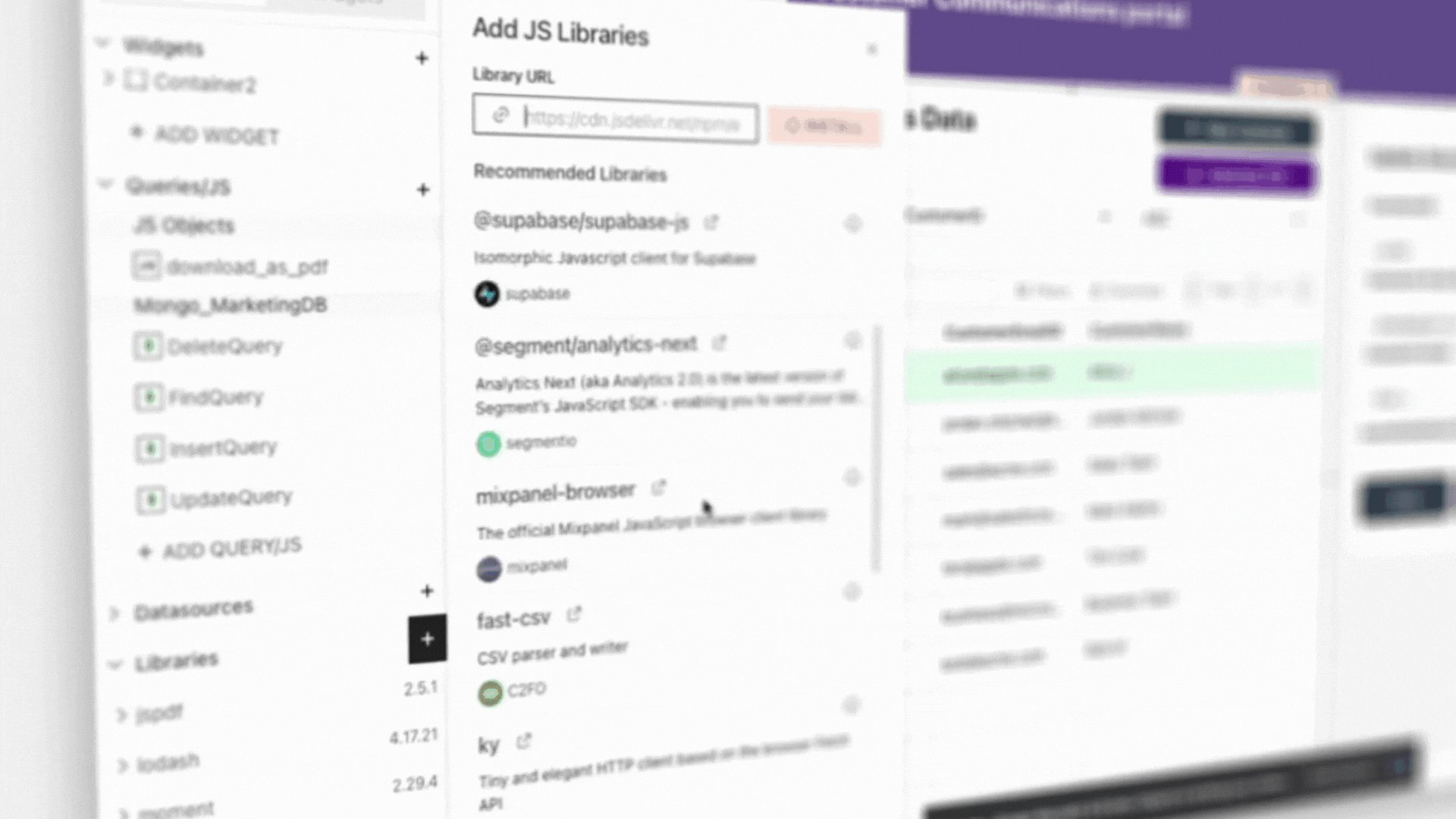
Custom JavaScript Libraries now let all our users do away with that pain. Import libraries from Recommended Libraries or paste a supported npm library’s URL. Write a few lines of code. You are set. It is just that easy.
Feedback for early previews and beta has been great

We started testing the feature a month ago with the most avid requesters who said the nicest things about the feature’s ease and usability. Early feedback also ironed out bugs that users’ real-world environments helped discover.
Popular uses of custom JS libraries
While the use cases of JavaScript libraries are too many to count and detail, these three popular use cases demo how you can save over an hour’s time with each and reduce code-write to less than 50% of today’s.
Authenticated page in a multi-page Appsmith app
Say you have an app with multiple pages and one of those pages is authenticated to some users.

Without custom JS libs, you would build them out like so.
Create a backend server with a database to go with it storing user creds and permissions.
Write a lot of code.

Send authentication requests to that server from the Appsmith UI.

Time taken to do this: 30 or so minutes for a pro-dev with experience spinning up credential databases with the right permissions; more time will be required otherwise.
With the
supabase-jslibrarySet up Supabase in less than five minutes on app.supabase.com.

Code it all up in five minutes.

The difference is remarkable and about 25 minutes to an hour depending on how much experience you have coding things up without JS libs.

Event analytics to track app usage using Amplitude
Say your HR team has an interview tracker and their new-feature request is to see the number of interviewees who use the feedback tool in the tracker. To get started, you want to see the clicks on the Submit button in Amplitude so you can correlate other events to those clicks. Good use case, wasn’t easy before today.
Without custom JS libs, you would build it out like so.
Figure out Amplitude’s HTTP APIs from their very well-documented page.

Configure their API endpoint on Appsmith and write a bunch of queries using their params to fire an event from the
Submitbutton on Appsmith.
Time it takes to set up event tracking for one event: 30 minutes or more even if you are a skilled developer.
With the Amplitude
analytics-browserlibraryAdd the Amplitude library in two clicks.

Code it all up in two minutes.

See the event fire when the button’s clicked.

The difference is the time taken per event, around 30 minutes, versus the five you take to set up the library once for all events.
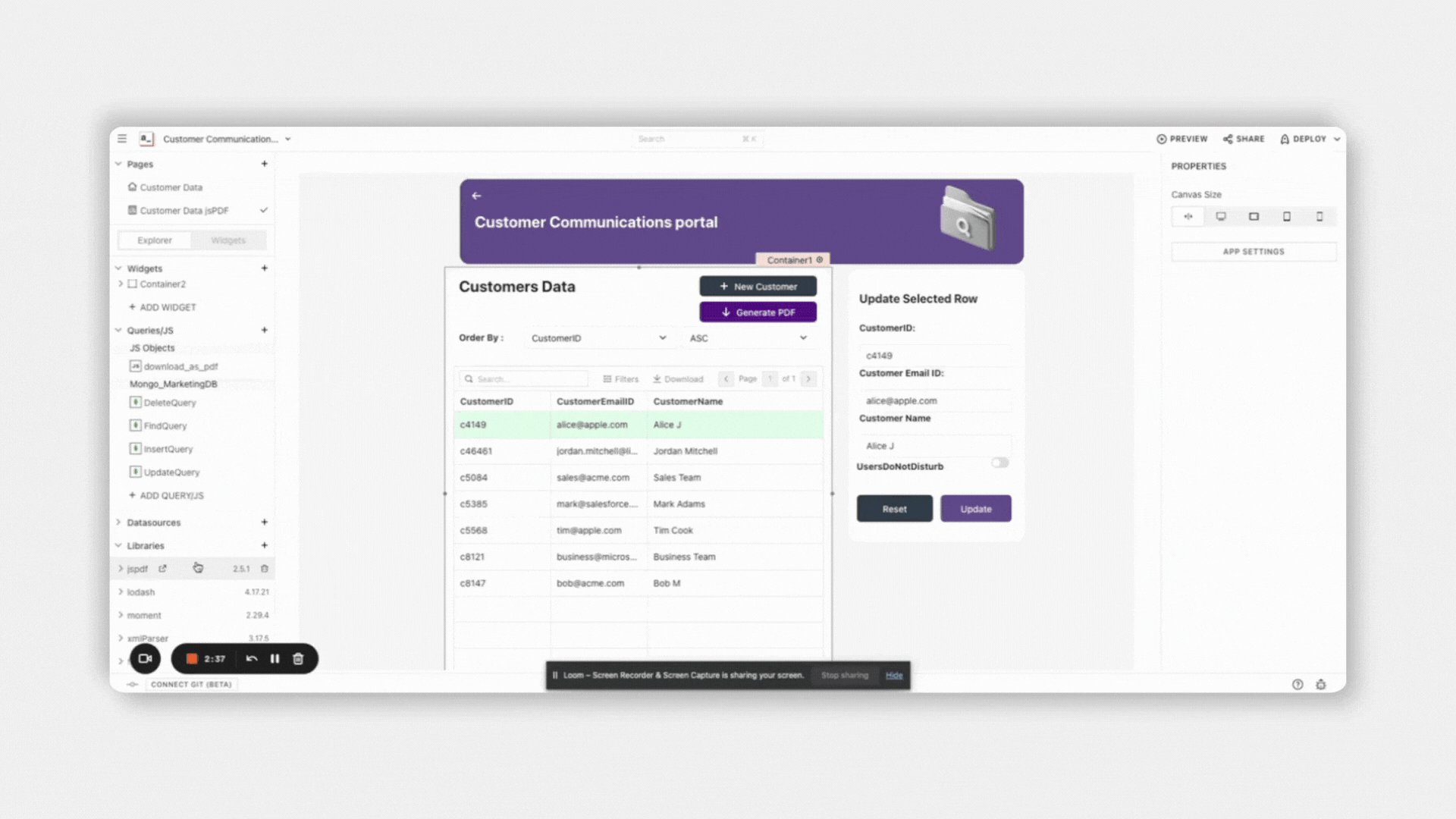
Create a PDF report
Generate PDFs from Tables or the new List that powers catalogs and galleries. “Would be nice if we didn’t have to print a PDF of the page, then chop and crop it each time,” your end-users have said. So, you get on the task for your Customer Comms portal first thinking it will be as quick as building an app on Appsmith. Not until today, so let’s see why and how.
Without custom JS libs, you would,
Set up APITemplate first. This usually takes an easy thirty or so minutes.

Set it up in Appsmith—another ten minutes, end to end.
Wire it up with n8n using a webhook—15 more minutes.

Test it all out and generate a sample PDF—another five to 10 minutes.
The total time required per app is 15 to 30 minutes. We have a tutorial for this method, but just as it says right at the top of that page, you save 40 minutes on your first app and 15 minutes per app after that.
With the
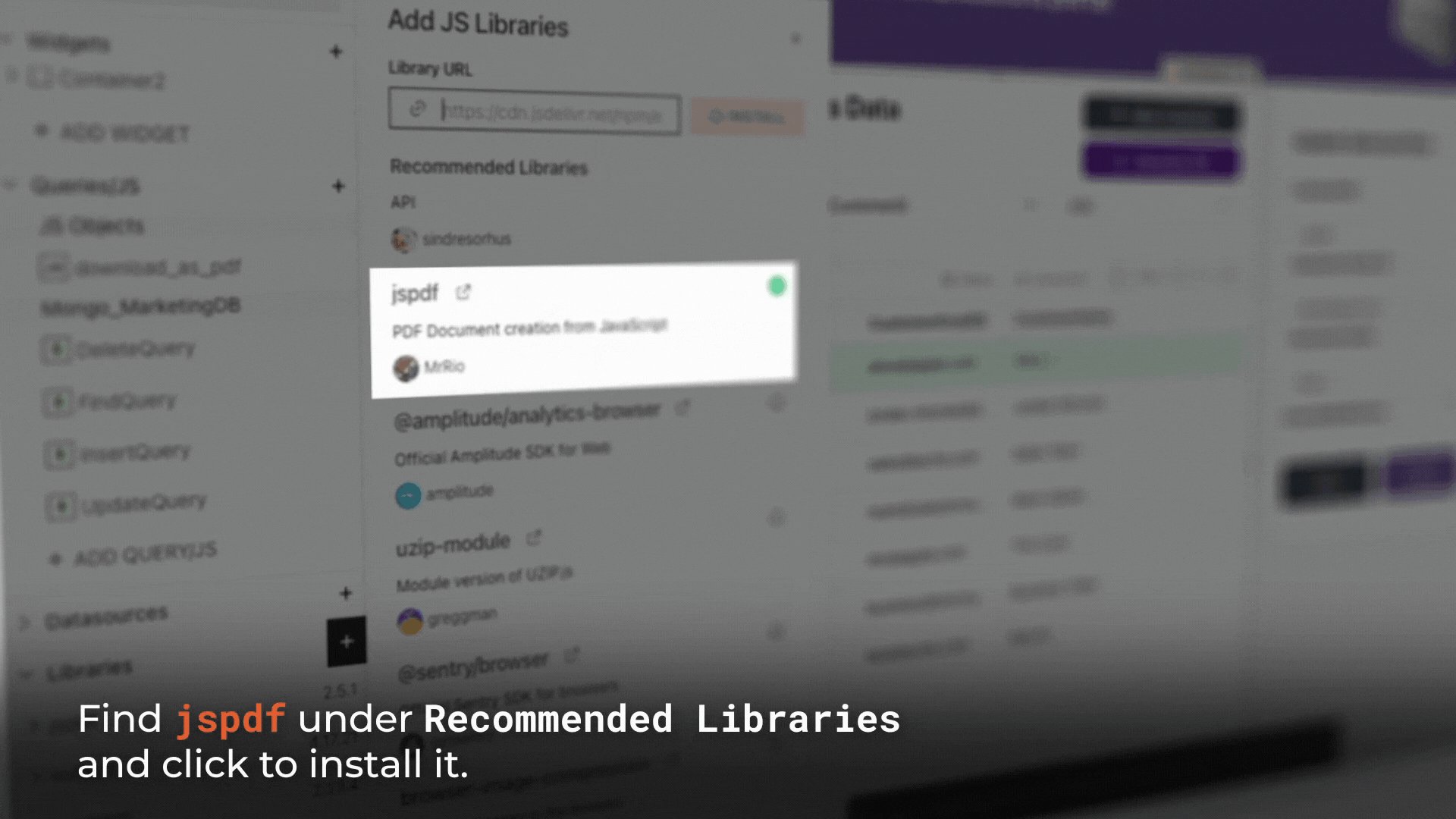
jsPDFlibraryAdd the
jspdflibrary in two clicks.
Bind the Appsmith Download button to a JS function.

Pass the Table or any other widget’s data to the library.

Compared to more than an hour per config of a PDF click event, this method takes you about 10 minutes for all PDF generation events. The bigger difference is with the end-user experience.

What’s next
Sign up to check out all the different ways to use this new feature! And this is just the beginning of custom JavaScript libraries. As useful as they are today, we have road-mapped four feedback-driven features that we will build, test, and ship soon.
Wider compatibility Support for a more extensive set of JS libraries that depend on advanced browser APIs
Private NPM packages Ability to import org-specific private NPM packages
Improved error handling View the exact reason for installation failures and tips to resolve them
Improved search experience Ability to search for libraries within Appsmith
Related Blog Posts