Build Tools for Your Fitness Start-up


This week, we’re back to feature apps made by Appsmith’s newest team members! Each new team member has to make an app on Appsmith as part of the hazing welcoming ritual! 😬 We’re a fully remote distributed organization with colleagues in more than five countries, and this is a fun and educational way of onboarding new members onto the team. And of course, it makes sense for people working on making Appsmith better to use it, understand it, and know the framework’s shortcomings. These apps made during the onboarding process can range from functional to fun or straight-up silly!
This week, we’re featuring our colleague Ashit Rath’s app. Ashit is a Sr. Frontend Engineer from Bhubaneswar in India. He has experience in building scalable web applications, and he loves to travel. You can follow his work here.
Ashit decided to make a simple food nutrition app to list items, and it would show you the nutrition details. Ashit’s recipe analyzer is an excellent example of the range of applications you can make on Appsmith.
During the app-making process, Ashit found the following things great about Appsmith:
Composing UI widgets was very intuitive
Adding API data source was super easy
Good performance overall
In the next part of the blog, Ashit has listed the steps to build the recipe analyzer.
Getting Started This short tutorial uses the cloud version of Appsmith. However, you can always export and import Appsmith apps to different environments (cloud, self-hosted, local). The recommended way to use Appsmith is via Docker; follow the documentation here for detailed instructions if you want to build locally.
Create a new account or sign in with an existing account, redirecting it to our dashboard.
Click on Create New under your organization, and this will create a new Appsmith application.
Rename the application to GitHub Organisation Dashboard (or any name you’d like) by simply double-clicking on the existing one.
On the left, find the entity explorer; this is where you can manage all the widgets and data sources of the entire application.
There are three parts to building this Recipe Analyzer app:
API for nutritional data
Connecting the form to get the data from API
Crunching numbers to show the nutrition
API for nutritional data
The API that we have used here comes from Edamam. They have a robust API for any kind of food/recipe/ingredient level search.
Sign up for their Nutrition Analysis API as a Developer account to try out without a subscription. The Developer account might give out less information than it should, but it should be fine for our use case.
Once signed up, we need to generate the API key from here.
Click the " Create New Application",
Select " Nutrition Analysis API"
Fill out the form and hit " Create Application"
Once the application has been created; you would be greeted with the application API details page. Keep " Application Keys" and " Application ID " in place. We would need it in the next step.
Connecting the form to get the data from API
We have the API key from the previous step, so now we will use that to make API calls to Edamam for our searches.
Now head over to Appsmith to create a data source.
Create a new Datasource by clicking the + button on the sidebar.
Click " Create new" for a new data source
Click "Create new API"
Change the API Name to nutrition_api, it would be "Api1" by default.
Click on the " GET ", a dropdown should open up and select " POST".
Add the following to the URL bar; replace with the " Application ID " and with the "
Application Keys" that we got from the previous step
https://api.edamam.com/api/nutrition-details?app_id=
This should create our data source for fetching the nutrition data.
Let's create a new input and connect it to the data source to fetch.
Add a new text widget and name it as FoodInput
Resize the text widget according to need and add the following to the Placeholder property
1 cup rice
1/2 cup dal
100gm chickenNow add a new button widget; on clicking this, we need to trigger an API request (to the API we added in the previous section).
Open the button widget properties and scroll down to Actions section; there would be an onClick property. Click the JS and a blank text box should open up
Add the following lines to the text box opened in the previous step
{{
(function () {
if (FoodInput.text.trim()) {
const foodInputArray = FoodInput.text.split("\\n")
storeValue('foodInputArray', foodInputArray)
const onSuccess = () => {}
const onFailure = (response) => {
showAlert('Invalid quantity or name.', 'warning')
}
nutrition_api.run(onSuccess, onFailure)
} else {
showAlert('Please enter something to analyze', 'warning')
}
})()
}}This code basically takes the FoodInput text, modifies into proper API request format (array of string), stores the value in global storage using (setValue) and triggers the nutrition_api (nutrition_api.run) That's it; we have connected our API and our form to send requests and get our awesome nutrition data!. Crunching numbers to show nutrition values Now we create the part where we display the data from Edamam and show it in a neat format.
All of the data points are calculated in a similar fashion, so we will demonstrate the only one just to get the idea behind it.
Let's consider Total Fat, the value for it can be derived by having the following code in the text property.
{{(function() {
if (!nutrition_api.data.totalNutrients?.FAT?.quantity) return"-";
returnparseFloat(nutrition_api.data.totalNutrients.FAT.quantity).toFixed(2) + nutrition_api.data.totalNutrients.FAT.unit
})()}}This first checks if totalNutrients.FAT.quantity exists or not; if not, then we display "-.” If it exists, then parse the value and append the unit to it
So "10.12520" becomes 10.12 gm (gm comes from nutrition_api.data.totalNutrients.FAT.unit)
Similarly, the Total Fat Daily Percentage can be displayed using the same logic.
{{(function() {
if (!Api1.data?.totalDaily?.FAT?.quantity) return"-";
returnparseInt(Api1.data.totalDaily.FAT.quantity) + "%"
})()}}We build the whole UI by adding similar code but changing the key from FAT to whatever macro/micronutrient is required to be shown.
Wasn’t that simple?
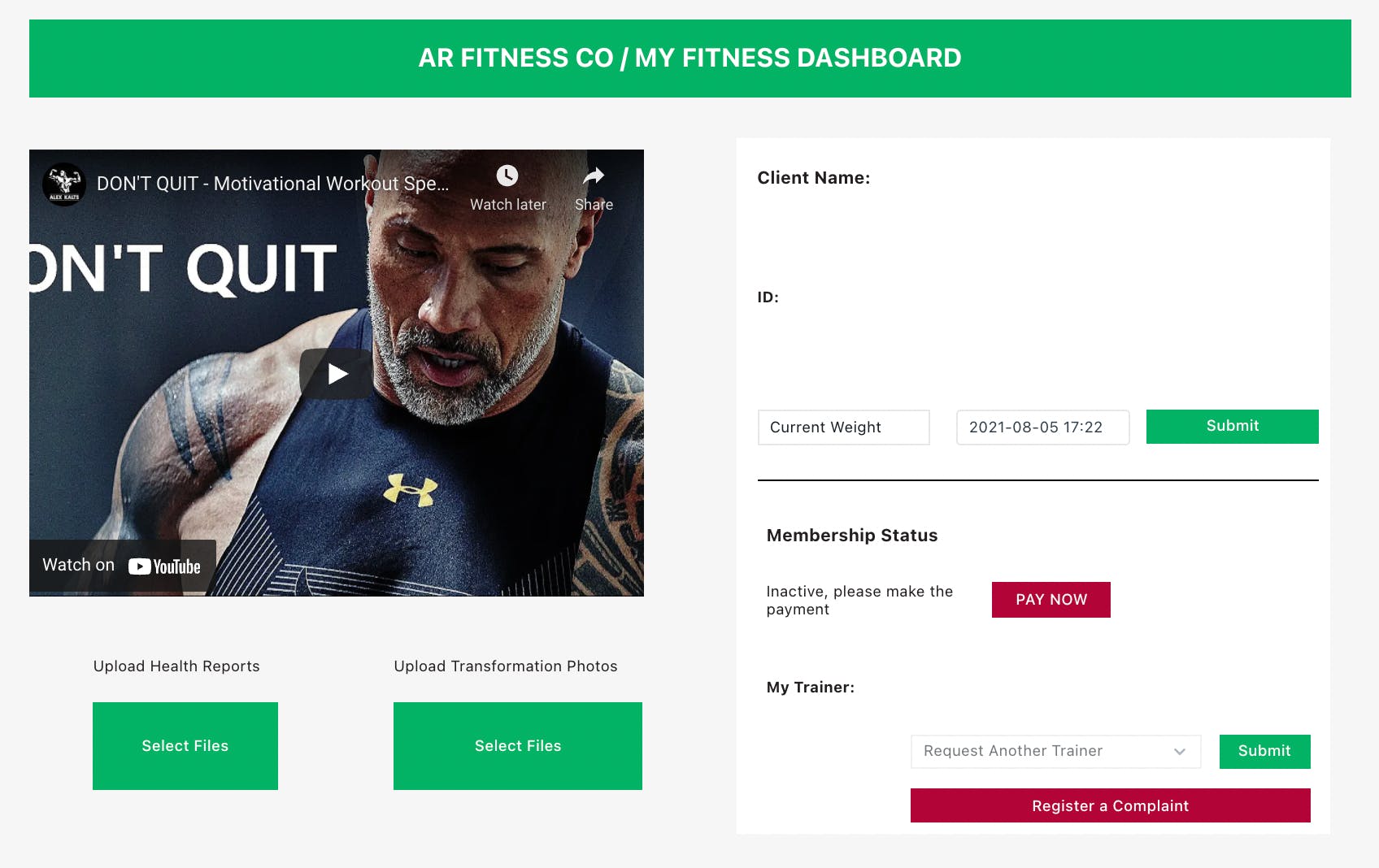
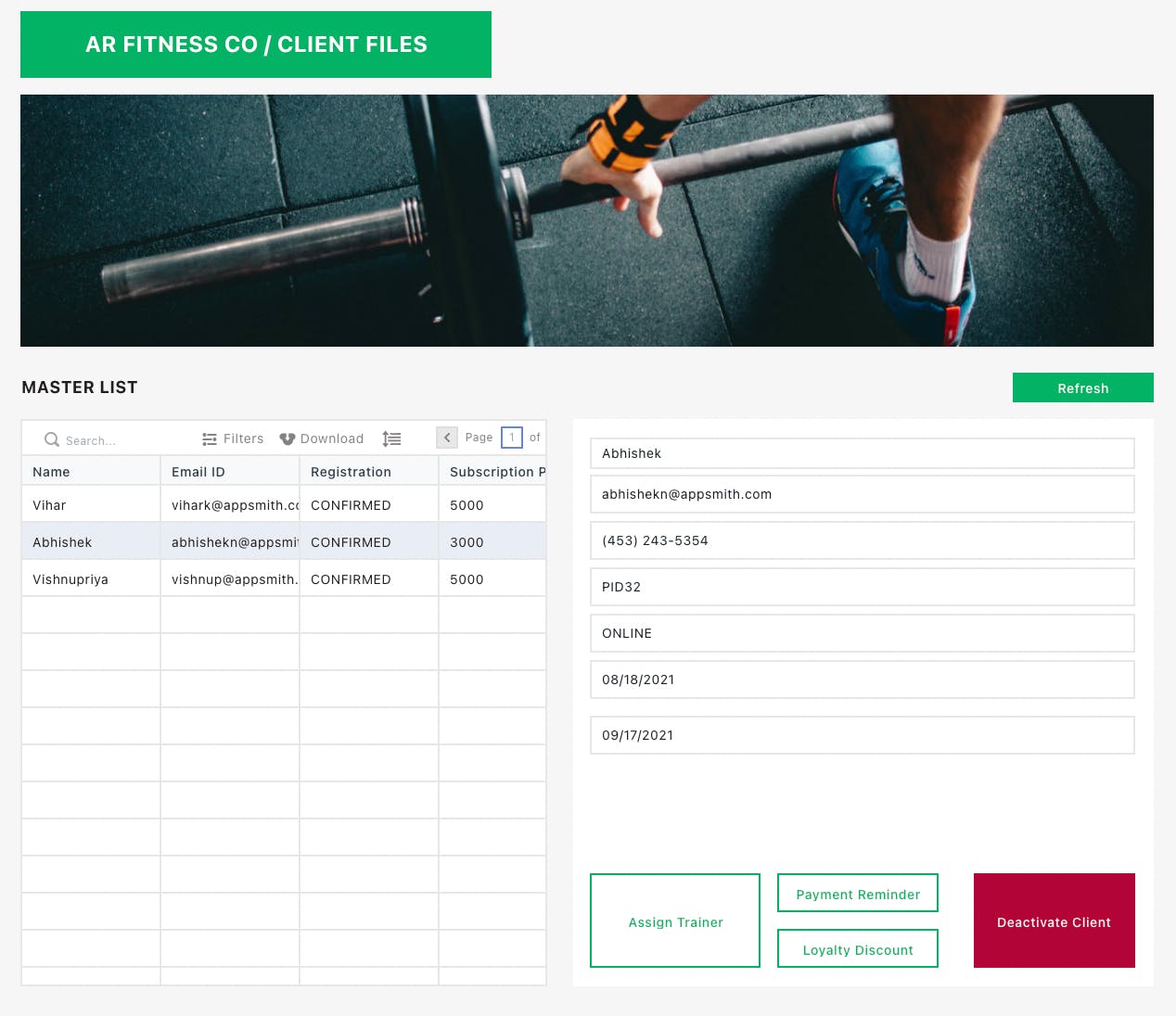
This recipe analyzer can be used as part of the many tools a fitness company/studio can give its members. We took the recipe analyzer a few steps further and envisioned the various other things to help a fledgling fitness studio tech up.
See the screenshots below to get a better idea:

You can make a fully automated system to keep track of progress for clients, with our modal widget, you can automate payment collections etc. Just connect your data source to get started!

“”Connect your database from Airtable or Google Sheets and start building!
For a detailed tutorial on how to build dashboards and admin panels, follow this link.
Have you made something using Appsmith? Write to me (vishnupriya@appsmith.com), and I would love to feature you on our blog! If you’re interested in building an app on Appsmith, sign up today . We have docs, tutorials, and live help on our vibrant Discord community to help you along the way. So go ahead, put your ideas out there!


