Packages and Modules in Appsmith: Share Queries, JavaScript, and Widgets across Your Apps


Low-code software development tools make it much faster and easier to build production-grade applications, but there are still some areas where traditional app development has advantages over low code. One particularly important feature most low-code platforms lack is the ability to centralize core business logic so that it can be maintained and reused across many applications within an organization.
Centralizing critical code and app components allows enterprises to have better maintainability, as code only has to be updated in one spot to take effect across all apps. This enables effective governance, because sensitive data can be handled in a centralized location, and better standardization, since various UI components will appear the same to users across all applications.
That’s why we at Appsmith are focusing more on reusability and, more specifically, our new packages and modules functionality. This article discusses why reusability is so important, how we’re doubling down on it with packages and modules, and how we see this new feature impacting organizations in the years to come.
Time spent re-implementing functionality is time wasted
Reusability is all about reducing duplication of work. This allows teams to make the most of limited development resources by sharing and reusing work across the organization rather than spending time re-implementing functionality that’s already been built and tested.
Previously, we’ve discussed all the ways that Appsmith already has reusability baked into the platform. Some of these include default and community templates to copy and reuse an entire application, partial import/export to copy only certain parts of an application, and functionality to copy, paste, and then tweak pre-existing widgets and queries rather than write them from scratch.
However, as we’ve started to see widespread adoption of Appsmith within larger enterprises over the last few years, we’ve also seen a strong need for low-code tools that do even more. To address these needs, we’re doubling down on reusability by providing native support to create and manage your own packages for your internal tools.
Reusable packages and modules: you asked for them, you got them
Packages and modules are one of our highest-voted GitHub issues of all time. This feature is obviously important to the community, and for good reason: developers are used to being able to define their own custom libraries and reuse components from those libraries across various applications. This should be just as easy, if not easier, with low code.
While this is a nice-to-have for individual developers and smaller teams, it is an absolute must for larger enterprises. As your company matures, you’re likely to iterate over your tools many times so that they grow with you over the long haul. To accommodate this, we wanted to provide a better architecture to centralize and easily maintain a large portfolio of tools within a typical software development lifecycle.
How Appsmith’s custom reusable app components work
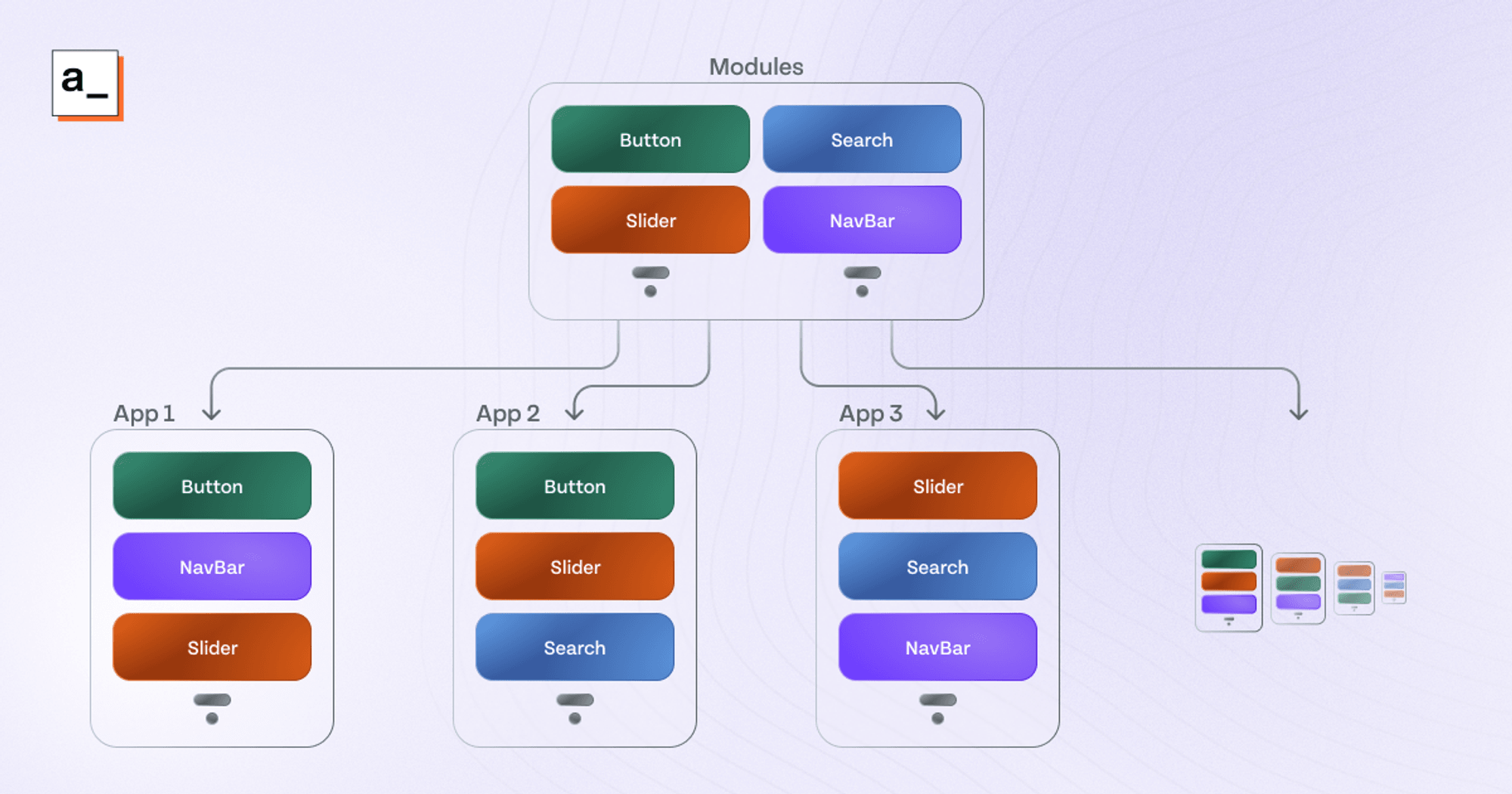
Modules are reusable queries and JavaScript (widgets are on the way) that can be centrally managed and stored. They can then be used in many apps across an entire workspace. Packages are collections of modules that can be imported into any other applications.
Modules are like libraries in traditional programming languages. More specifically, we’ve modeled our modules on React components so that developers can rely on their intuitions for maximum productivity.
We see packages as the low-code equivalents of npm packages (hence the name) that can be freely distributed across applications, pages, and instances. You can upgrade, version, and deploy them across all apps in a workspace. They are also composable, so one can reference another.
How to simplify development using packages and modules
To get the most out of Appsmith’s packages and modules functionality, we recommend going through the following process across your portfolio of applications.
Assess the applications in your workspace
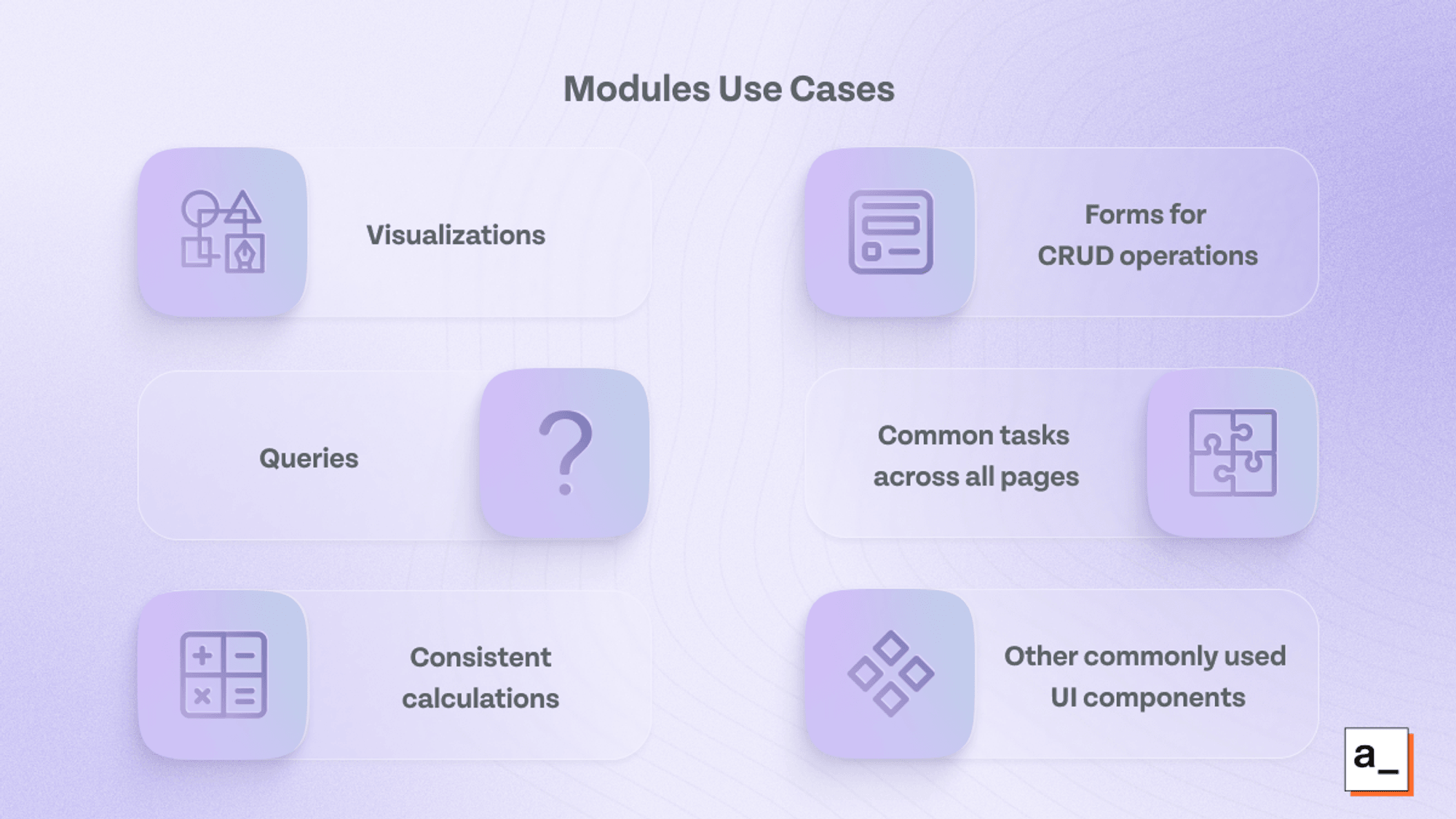
Look across all of your applications and try to identify the components that are heavily reused or contain critical business logic that should be centrally managed. Here are some of the common use cases that we’ve seen:
Visualizations: It’s often helpful to ensure that charts and tables present data in the exact same way in different locations (for example, when providing a smaller embedded view of data on one page across other pages).
Queries: To ensure your visualizations have consistent data, it’s often a good idea to standardize certain core queries. This also helps with data governance, as you can set up your modules so that different users can query certain data but not other more sensitive data.
Consistent calculations: You don’t want your financial reports to show different numbers from those on your customer invoices. Centralizing all business logic ensures accuracy and consistency.
Forms for CRUD operations: Forms to read from and write to a datasource can easily diverge when a field is added to one but not the other. Standardizing on a single form for all CRUD operations can be the solution here.
Common tasks across all pages: If you want certain logic to be executed across all pages in your app, it’s a good idea to include that logic in a module. This includes actions like authentication, authorization, and tracking usage data.
Other commonly used UI components: Other commonly used components across your application, like search bars, headers, footers, and menus, are also great candidates.

2. Build your reusable components
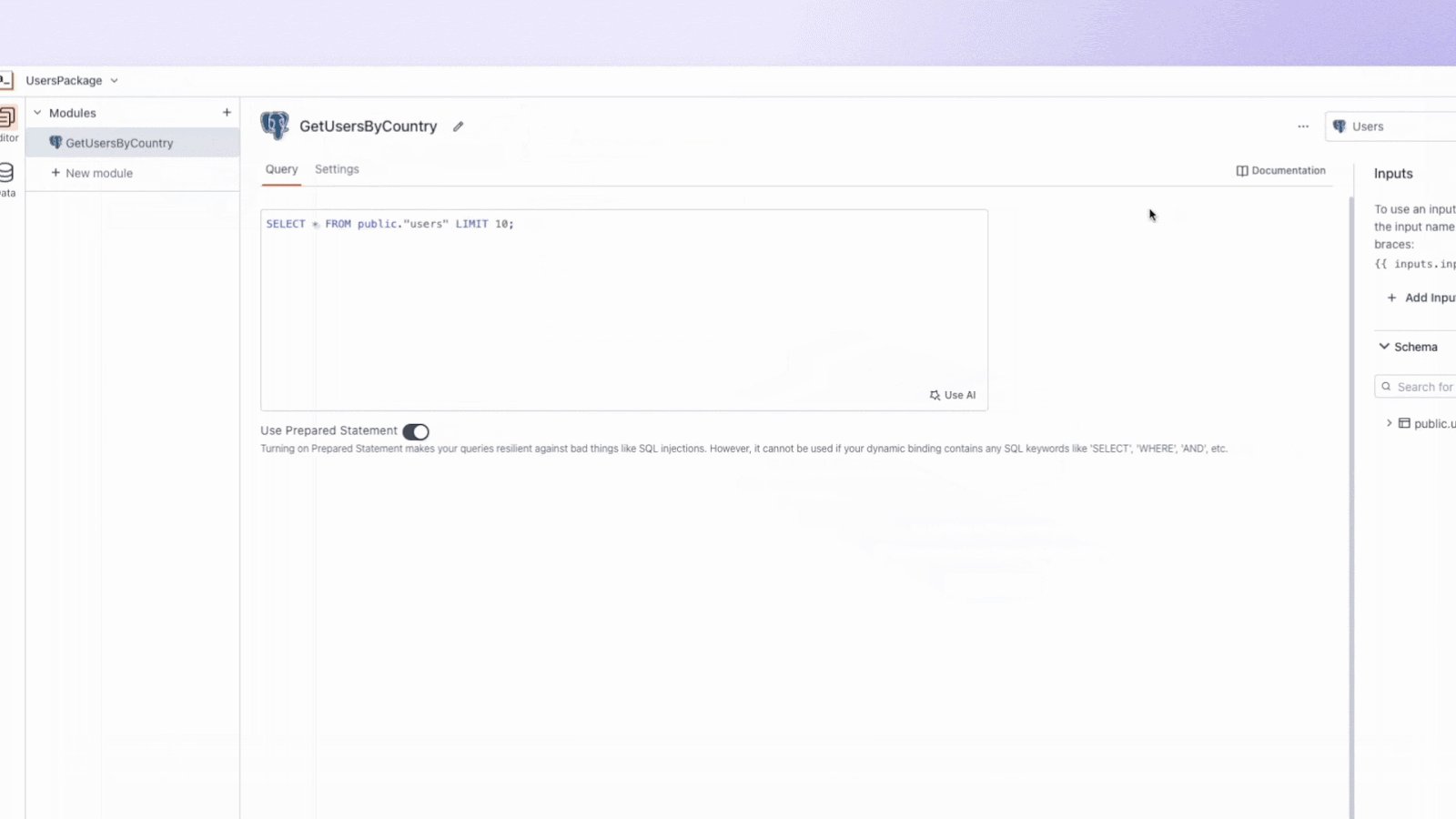
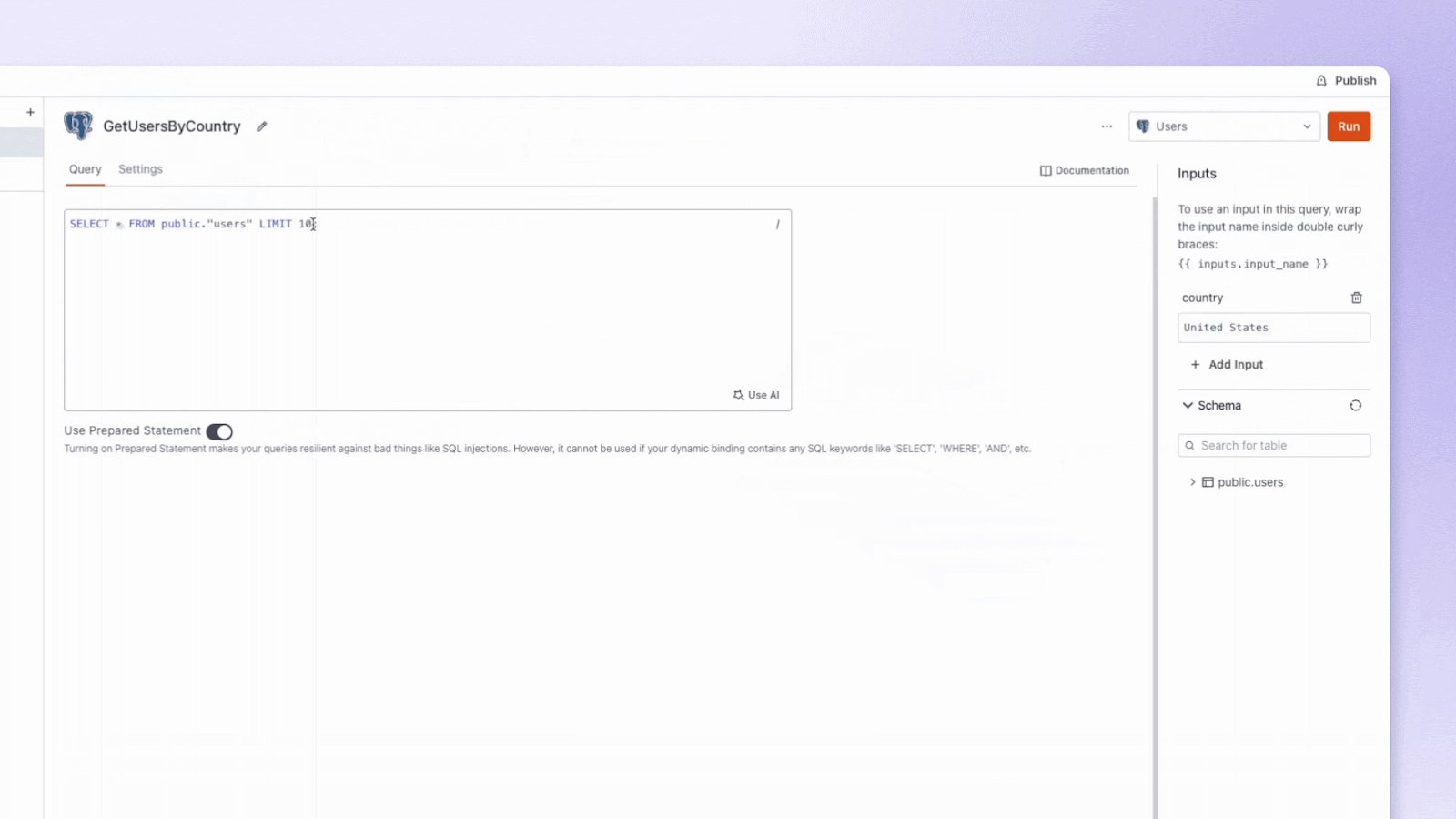
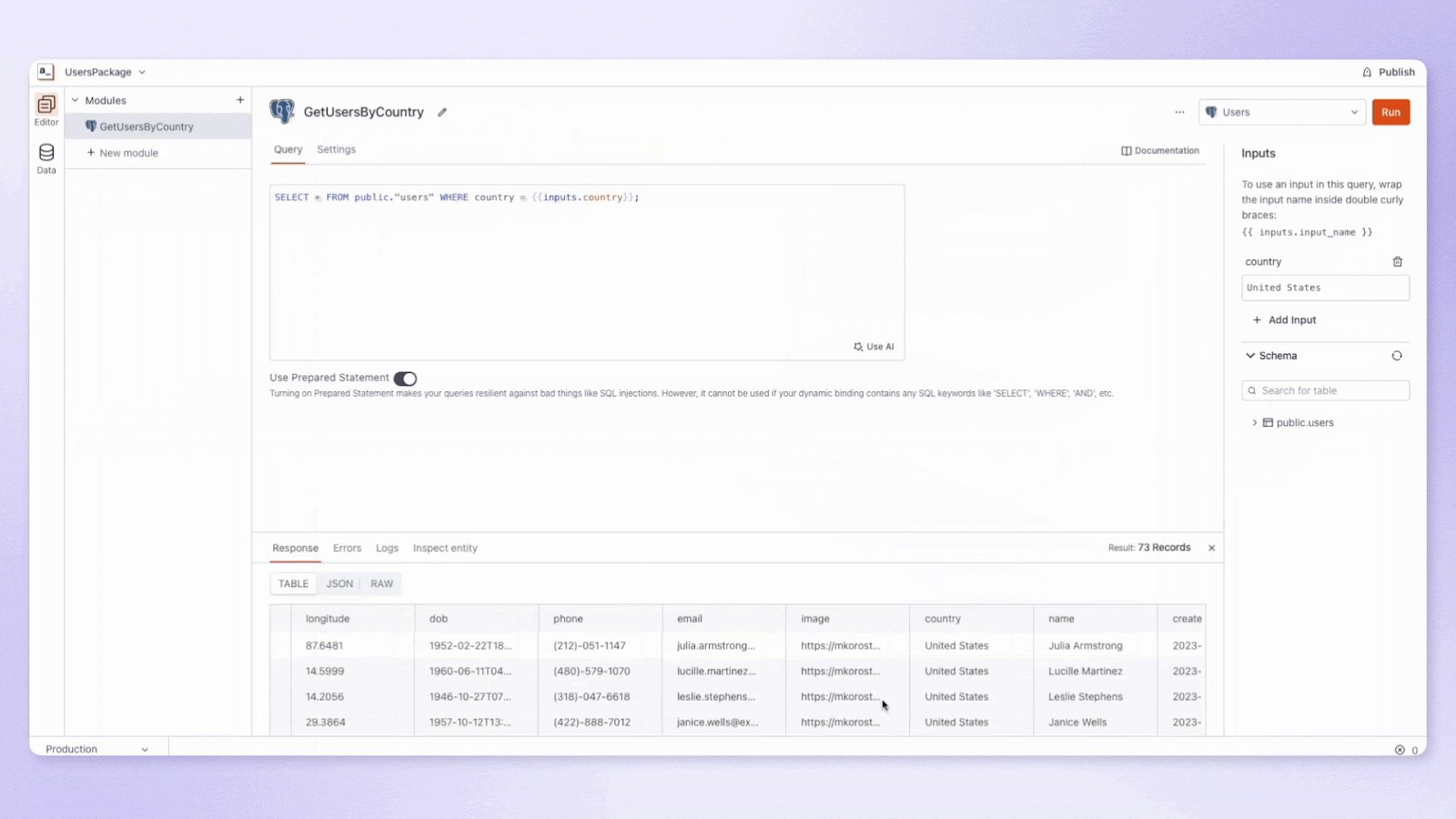
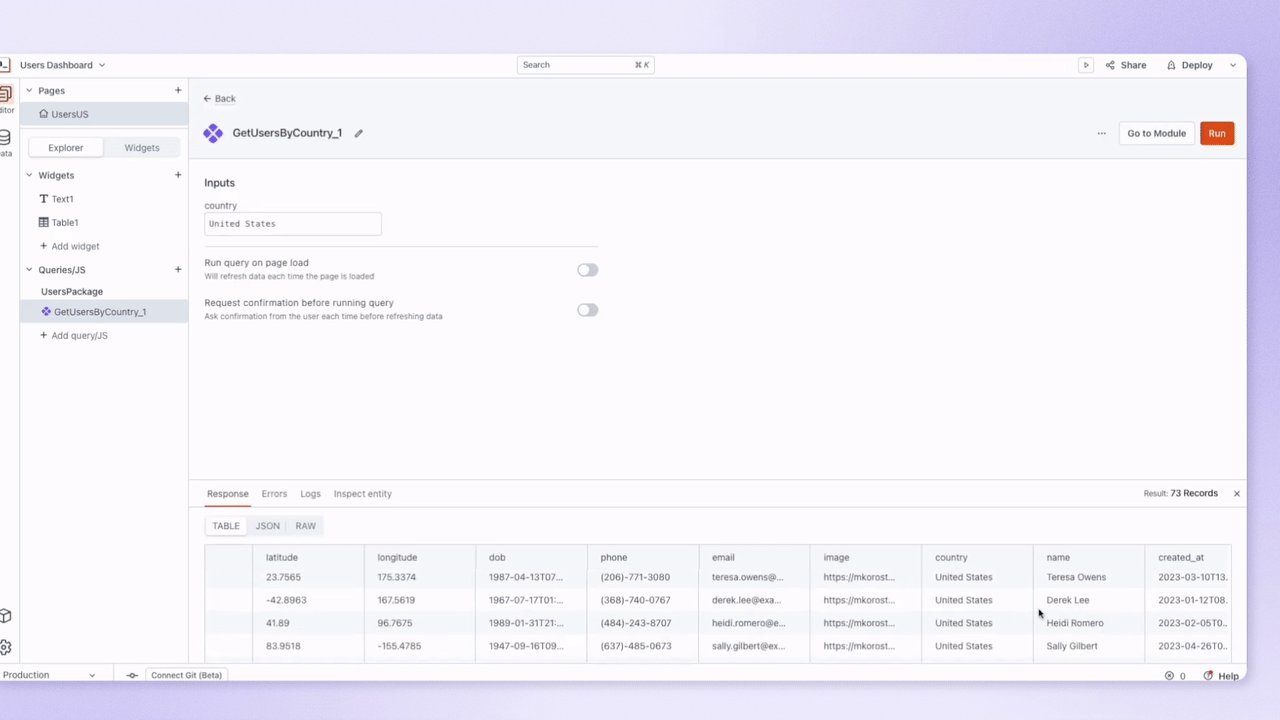
After you’ve made a list of which components you want to reuse across your pages and apps, you can start developing a module for each of them. When building each module, think through any differences in behavior you want it to have across different instances. Behavior can be customized through inputs (just like inputs to functions in libraries). Notice how the SQL query in this module is customized with an input parameter.

You don’t always have to build your modules from scratch either. Inside of Appsmith, we allow you to refactor existing queries and JavaScript into a reusable module, then proceed to customize their inputs.
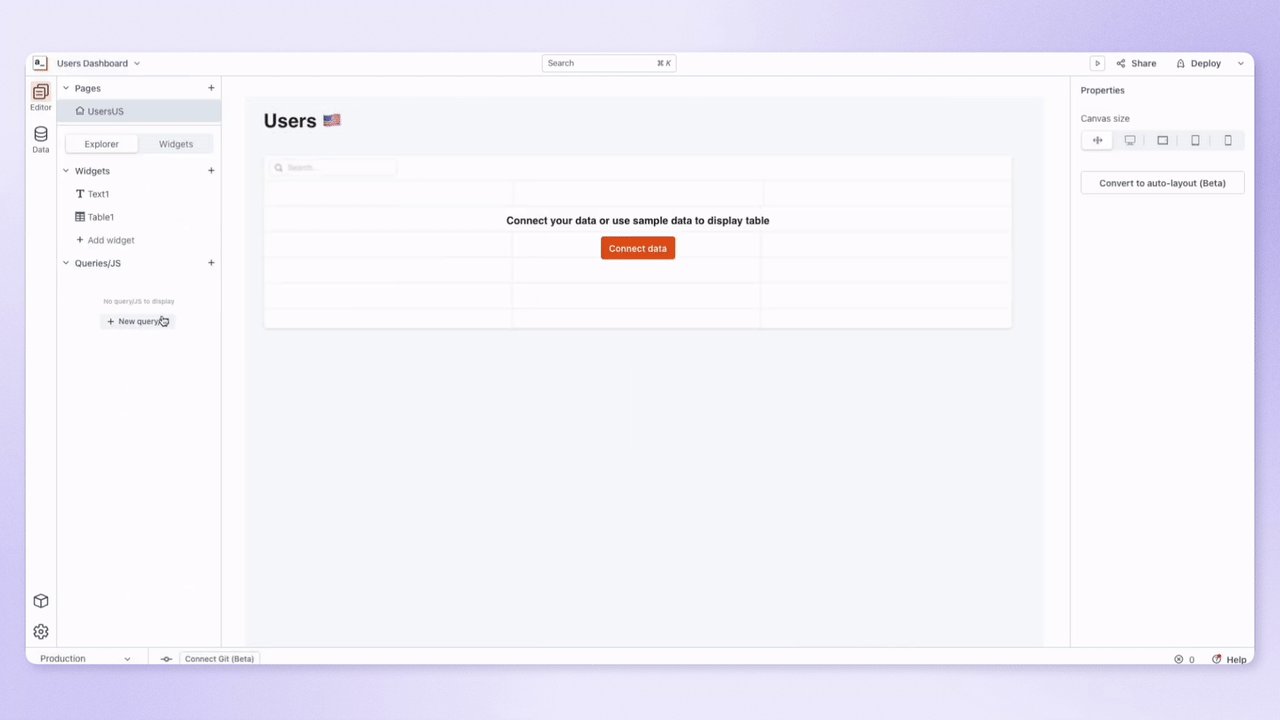
3. Use your modules within your apps
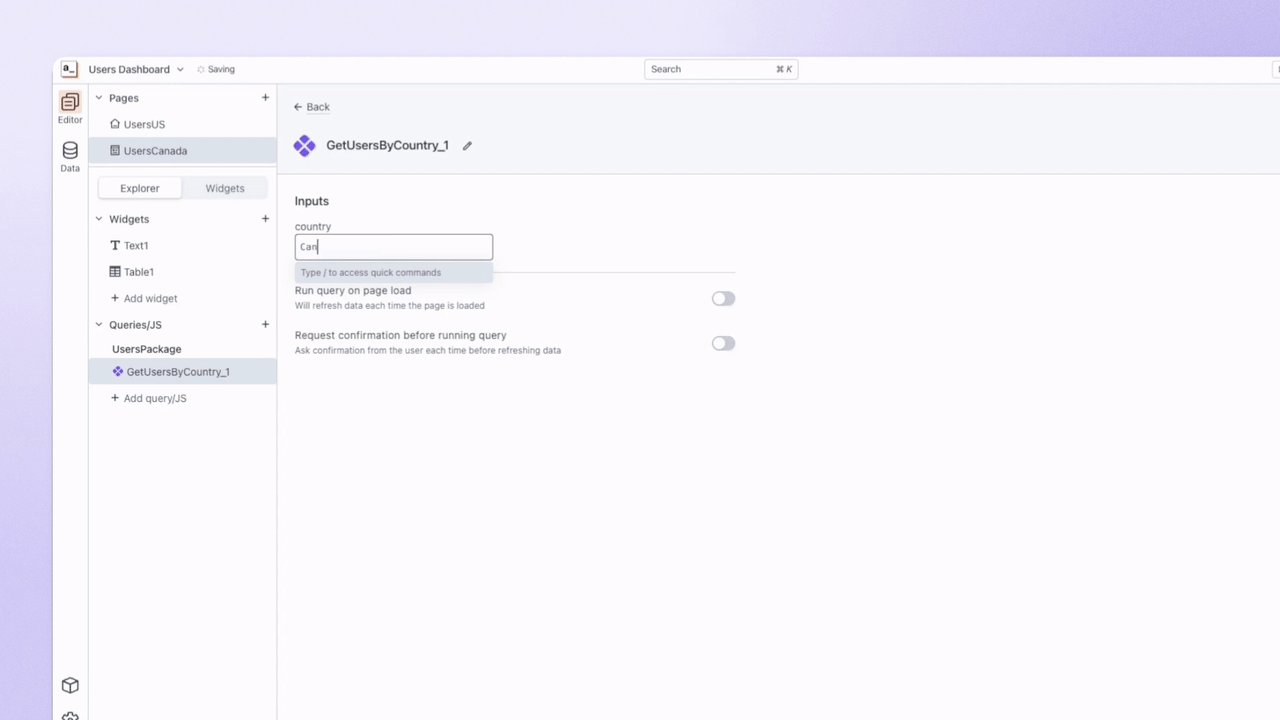
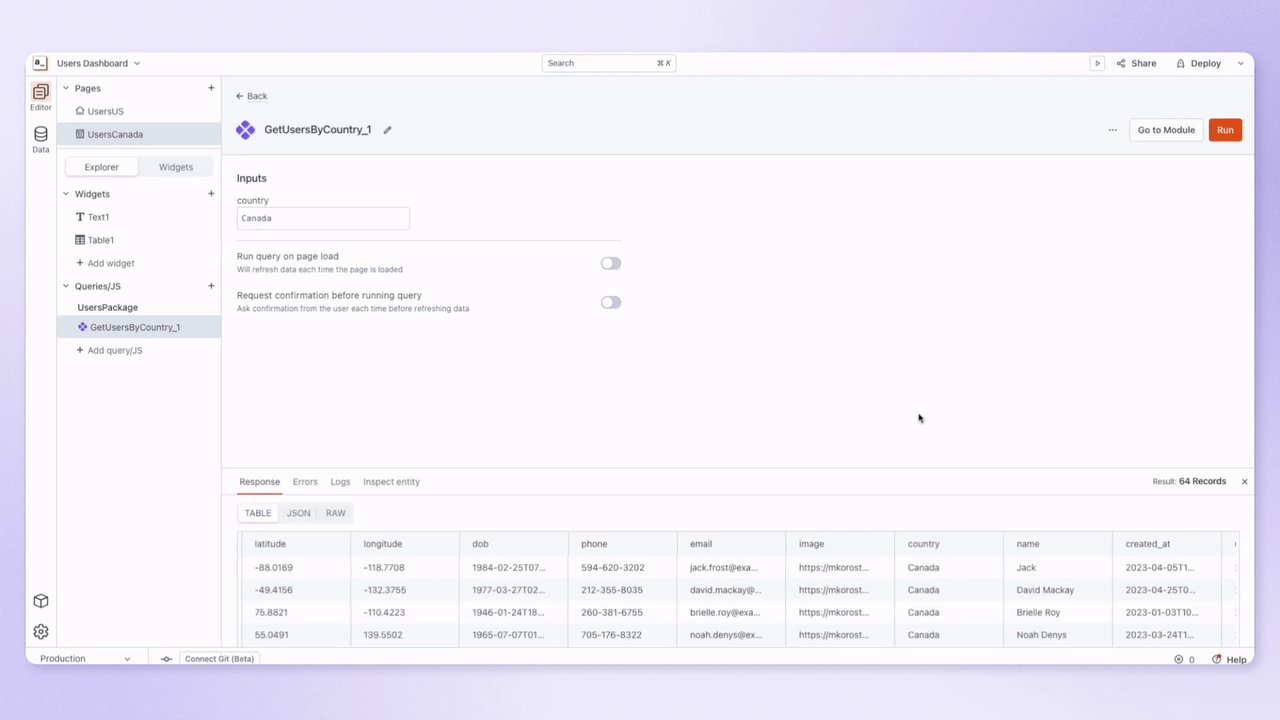
After creating your modules, you can use them across your apps. You can customize the behavior of the module by passing in different input parameters to different instances.

Whenever you update a module, it will be automatically updated across each application that is using it. This is ideal for providing standardization and governance, as you can be sure that all users across your workspace are using the latest version of your modules and seeing the latest data.

Appsmith’s vision for more versatile and reliable business tools
This is just the first step in Appsmith’s roadmap for packages and modules. At this stage, we want to make it as easy and intuitive as possible to reuse Appsmith components by connecting with the mental models that developers are used to in traditional development.
Having accomplished this, we are now making this feature ready to adopt for large enterprises by making it easy to version modules, connect them to Git, manage releases, and control essential/automatic updates according to a well-defined CI/CD process.
Currently, modules can include queries and custom JavaScript objects. We’ll be extending this to Appsmith UI components. This will give the apps within a workspace a similar look and feel so that the tools employees use on a day-to-day basis match what they’ve seen in their training. Stay tuned for updates on our priorities and progress.
If you think packages and modules will help you manage apps across your organization, reach out to discuss!